Визуальные коммуникации
Андрей Батурин,
Не впервой говорить о том, что сайт не должен слоняться по бескрайним просторам веба потому, что он просто есть. У него есть свои задачи и цели, достичь которые помогает общение с пользователем. Очевидно, что сесть тихо мирно на кухне за чашкой чая со своим посетителем он не может. Но у него есть свои способы коммуникации, которые ничем не хуже, а в чем-то даже лучше беседы.
Андрей Батурин
Сегодня визуальные коммуникации чрезвычайно развиты и призваны выполнять сразу несколько задач. В веб-дизайне они играют далеко не последнюю роль: благодаря их грамотному использованию, пользователь совершает целевые действия, может хорошо ориентироваться на пространствах сайта и взаимодействовать с ним.
Цвет
Во многих сферах цвет играет большую роль. Касаемо коммуникации, восприятие цветов у нас у всех схоже, а потому они легко передают свой посыл на огромные аудитории.
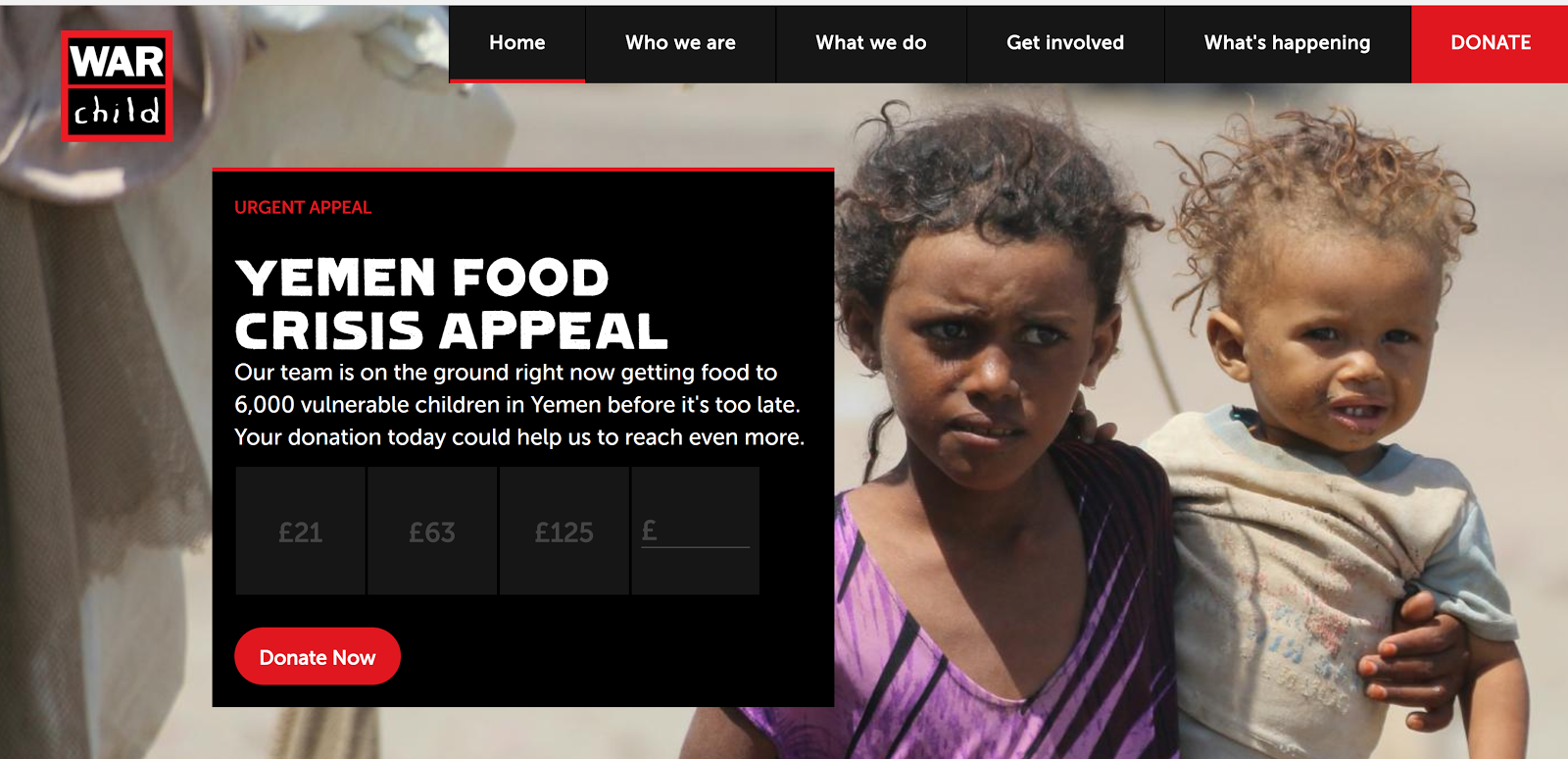
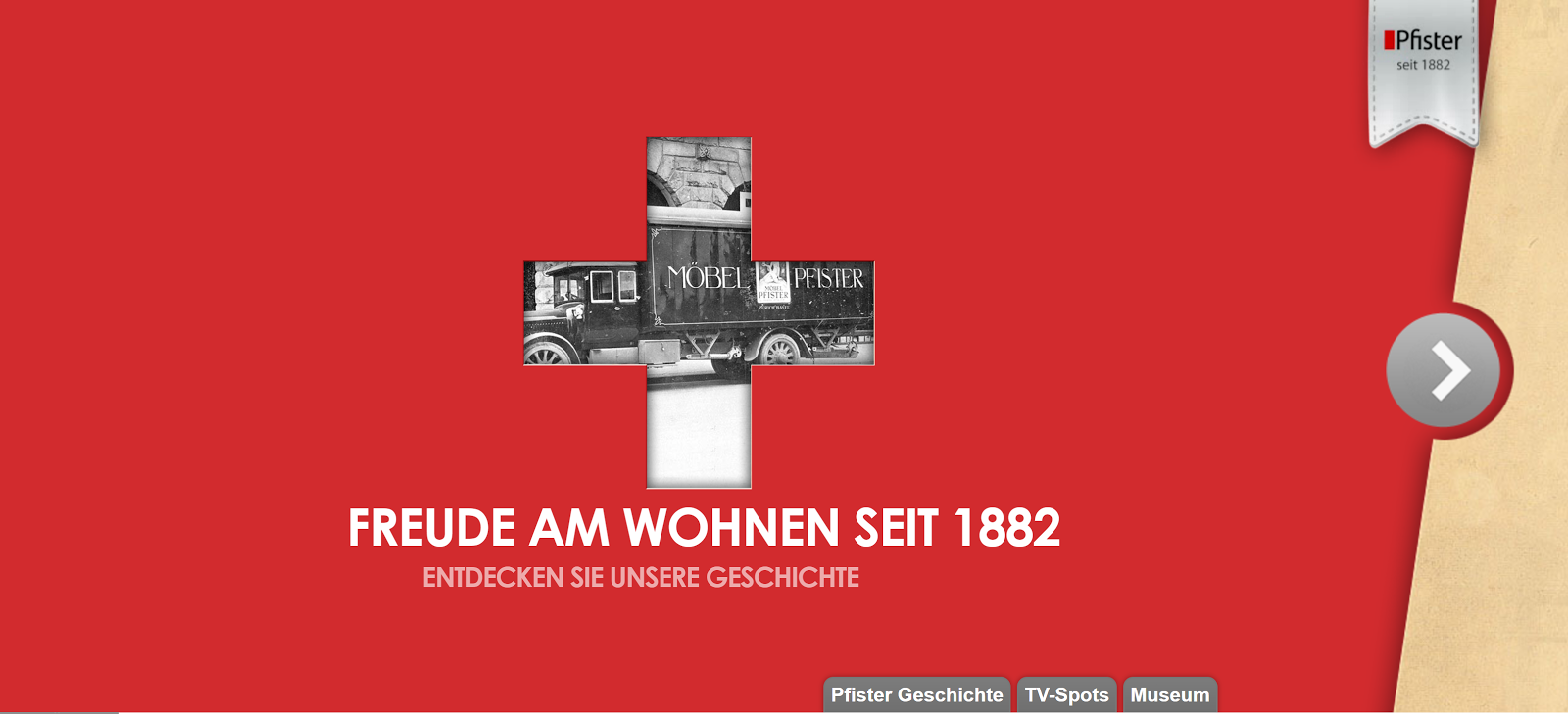
Красный — эмоционально этот цвет воспринимается как важный, уверенный и властный. Он привлекает наше внимание больше других цветов и, как следствие, используется для предупреждений и важных объявлений. В дизайне сайта цвет может нести следующие эмоциональные посылы: страсть, энергия, важность, сила, кровь и т.п. Использовать его нужно с умом, иначе есть риск отпугнуть аудиторию, которая стремится как можно быстрее покинуть “опасную” зону, пестрящую агрессивным оттенком.


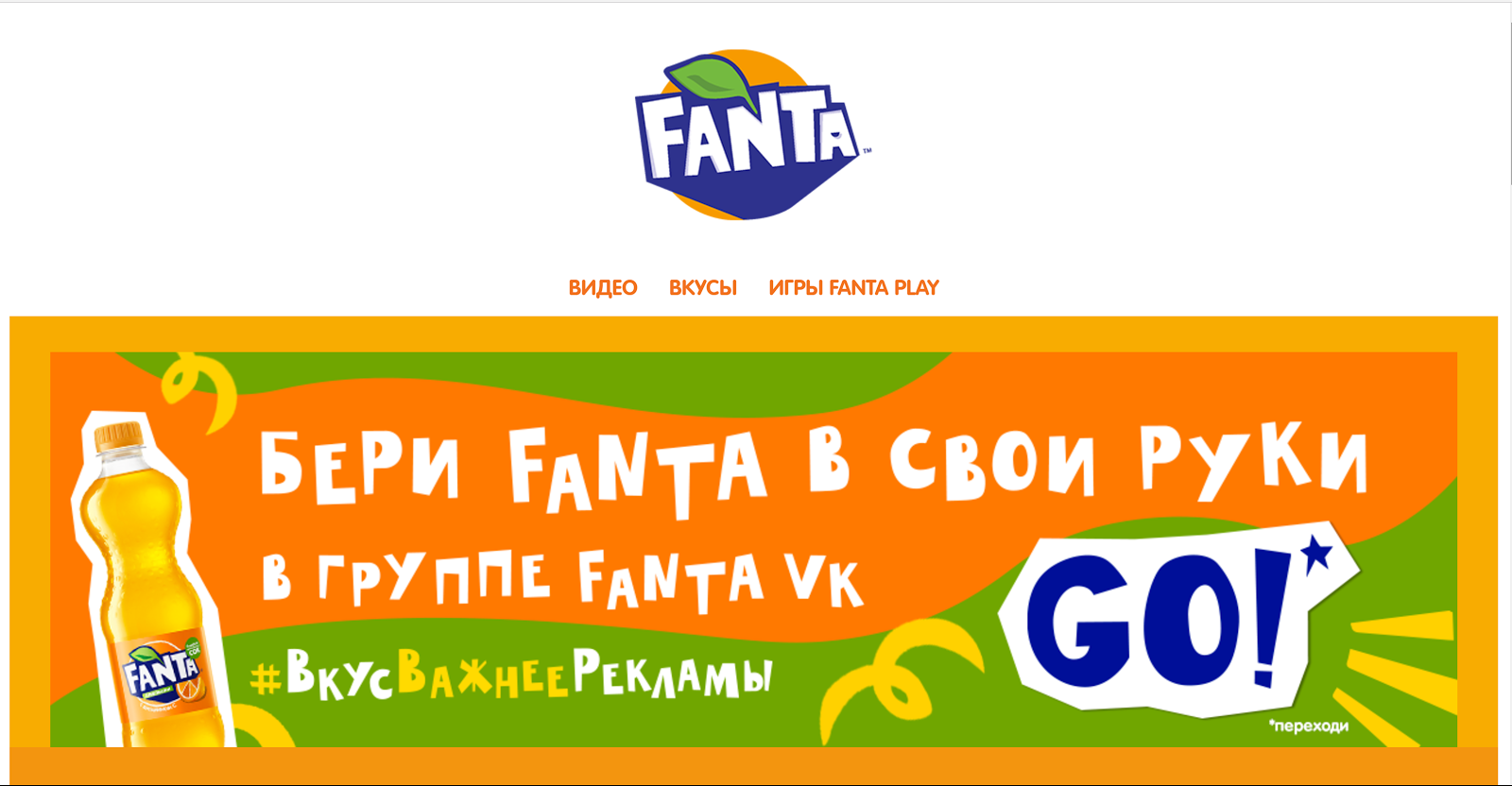
Оранжевый — жизнерадостный и веселый сосед красного цвета в спектре. Цвет ассоциируется с энергией, молодостью, движением и бодростью.


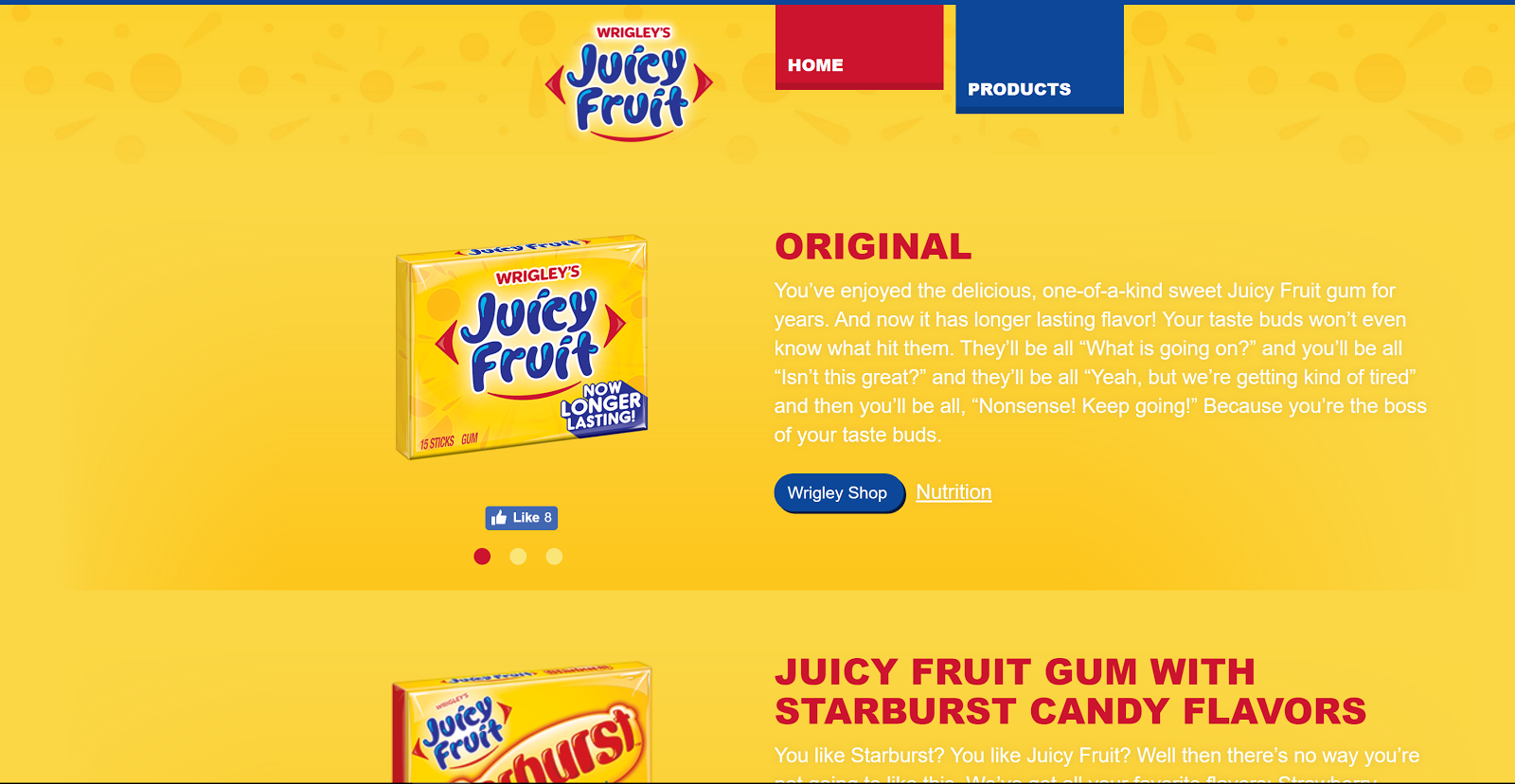
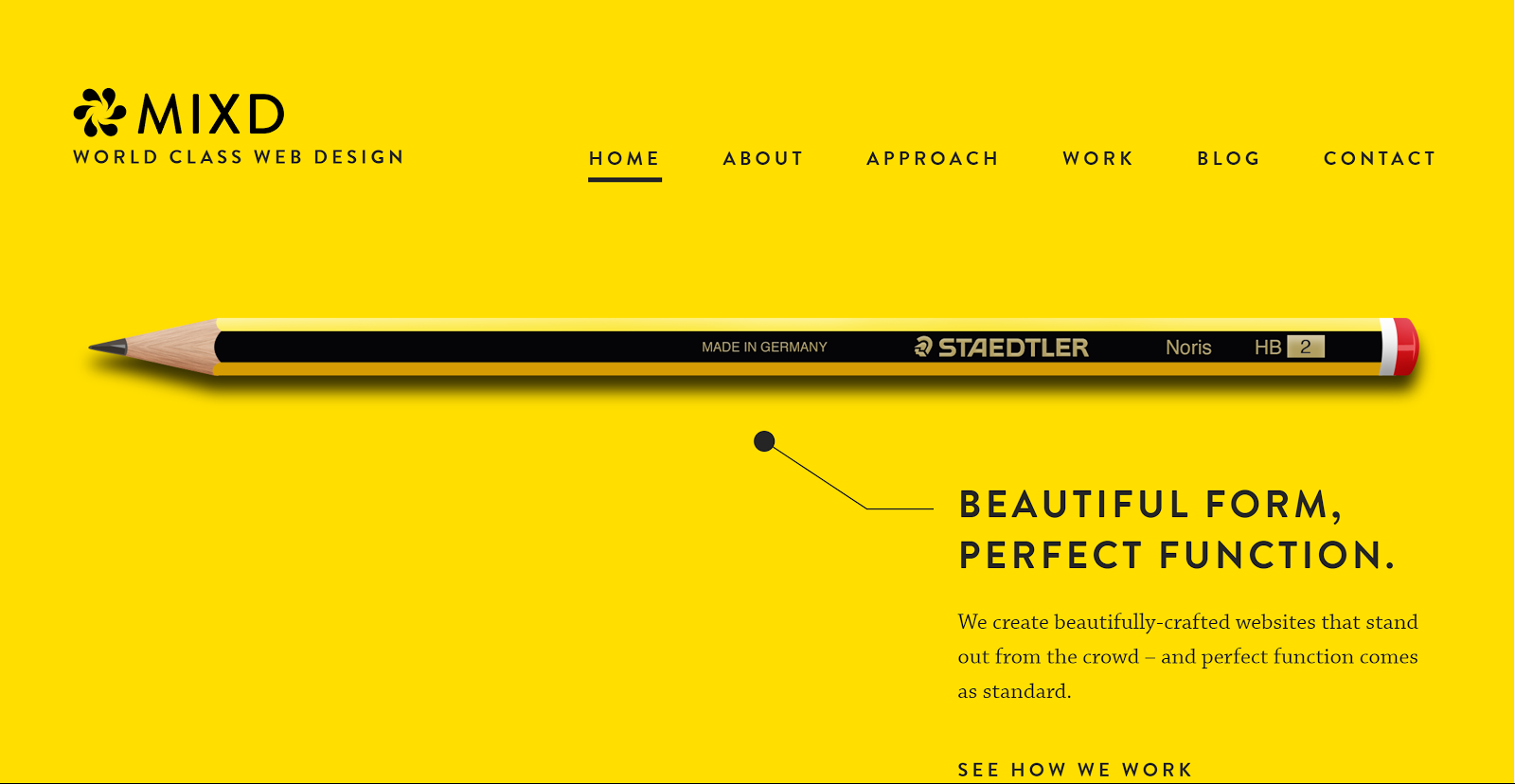
Желтый — жизнерадостный, сочный и солнечный цвет. Его использование и значение зависят от выбранного оттенка. Так, например, яркий желтый несет позитивную энергию, а более темные его оттенки, как, например, золотой, отсылают нас к благородной и мудрой старине.


Зеленый — переходный цвет от желтого к синему, от теплого к холодному, который объединяет в себе характеристики обоих цветов и находится на грани расслабляющего и бодрящего. В итоге — сбалансированный и стабильный цвет. В зависимости от оттенка применяется для различных целей: более яркие цвета символизируют свежесть, экологичность, а более темные — изобилие и роскошь.

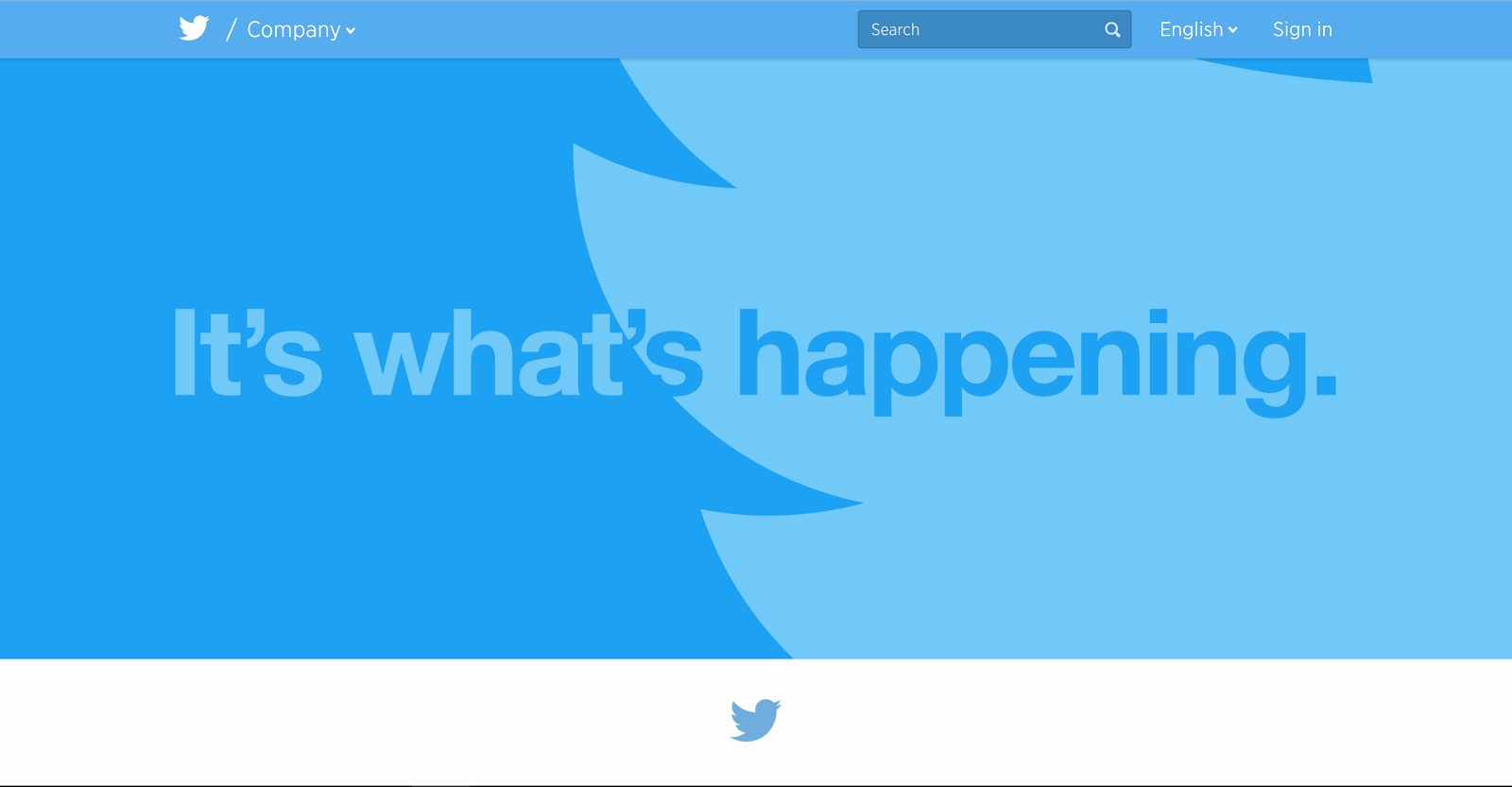
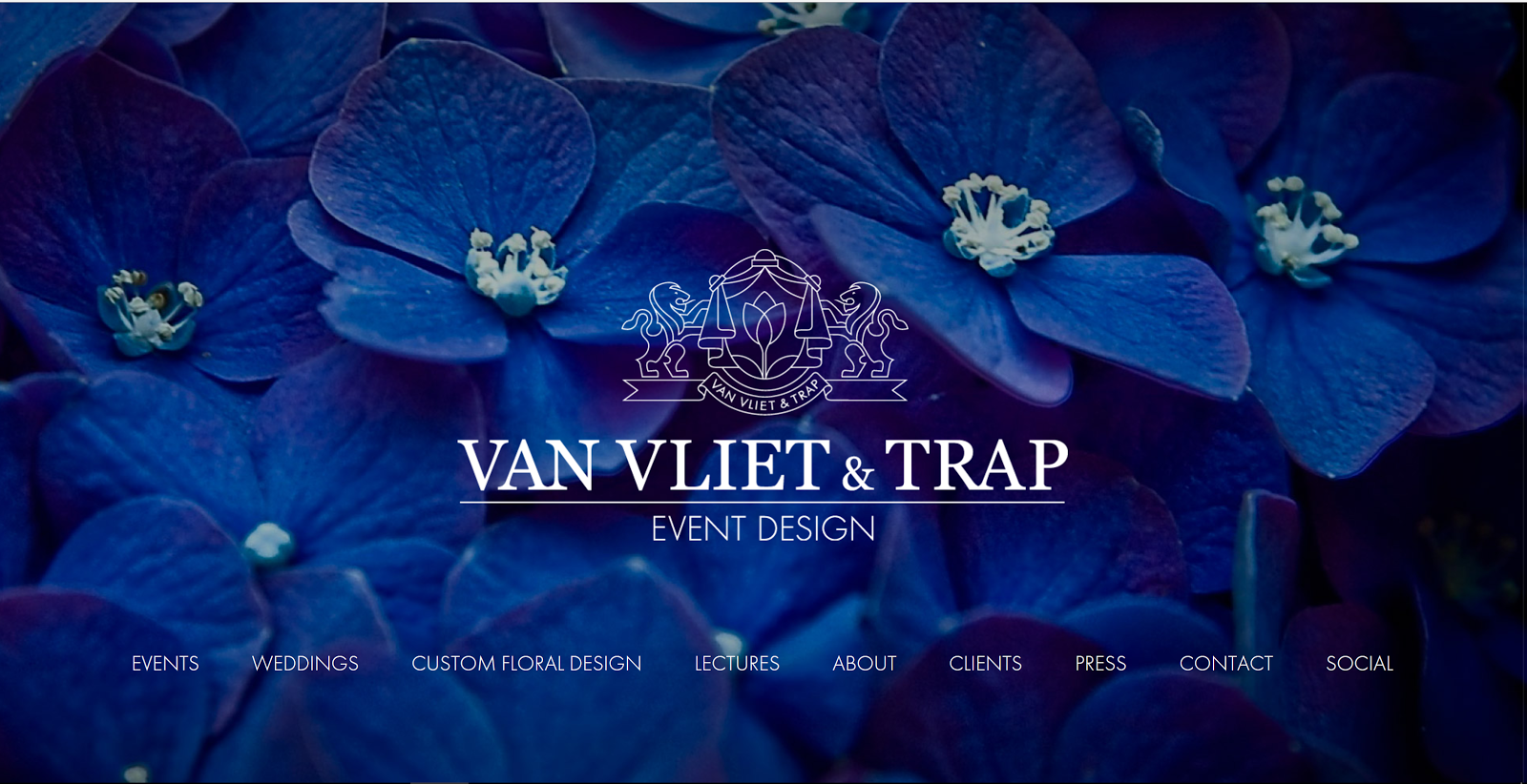
Синий — холодный цвет, значение которого также зависит от используемого оттенка. Более светлые оттенки несут значение безопасности, открытости и дружелюбия. Особо заметно это в мире социальных сетей, где каждый второй разработчик останавливает свой выбор именно на них. Более темные тона вызывают у нас ассоциации с надежностью и вызывают доверие, как следствие на них большой спрос у корпоративных сайтов.


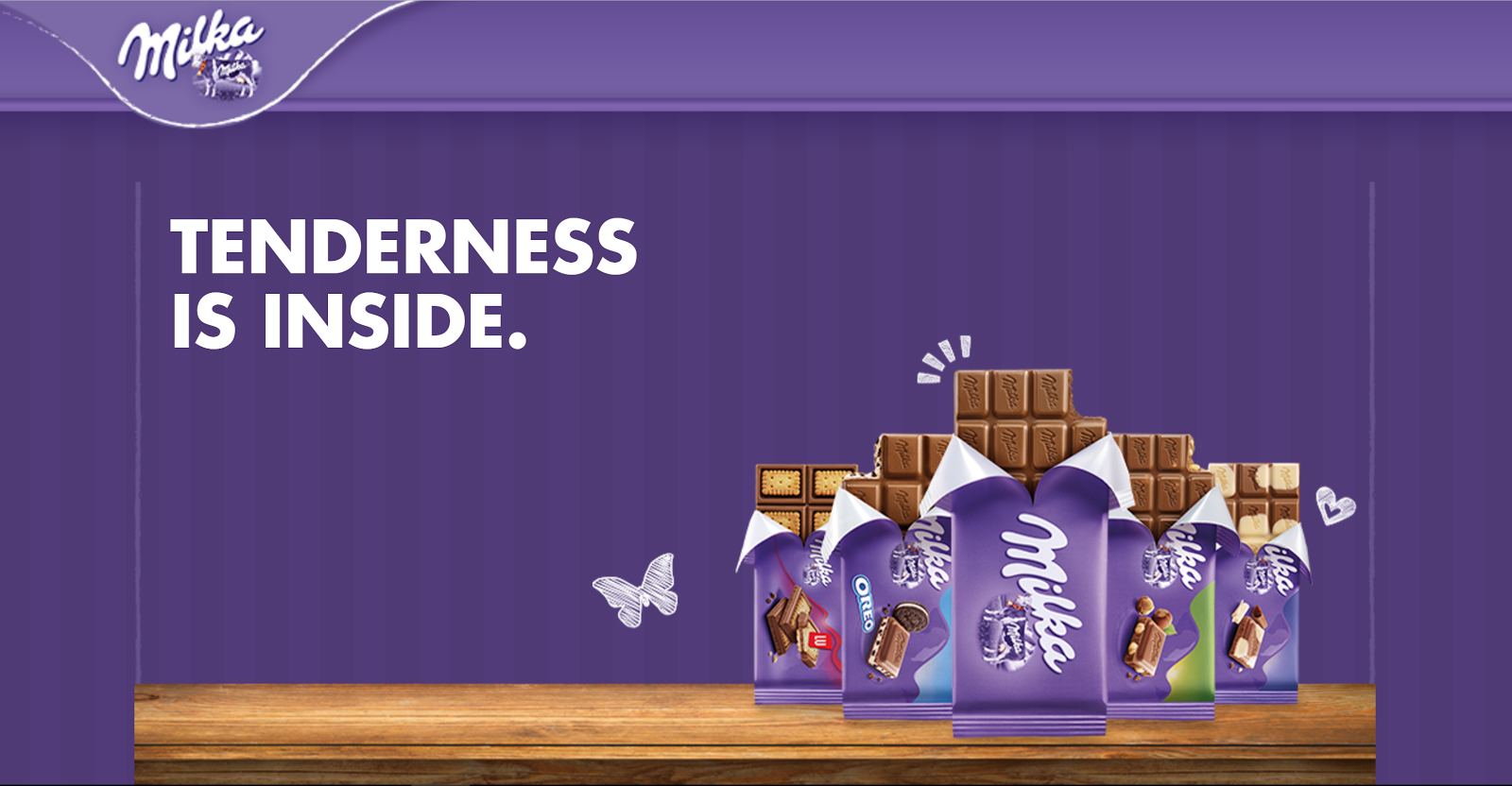
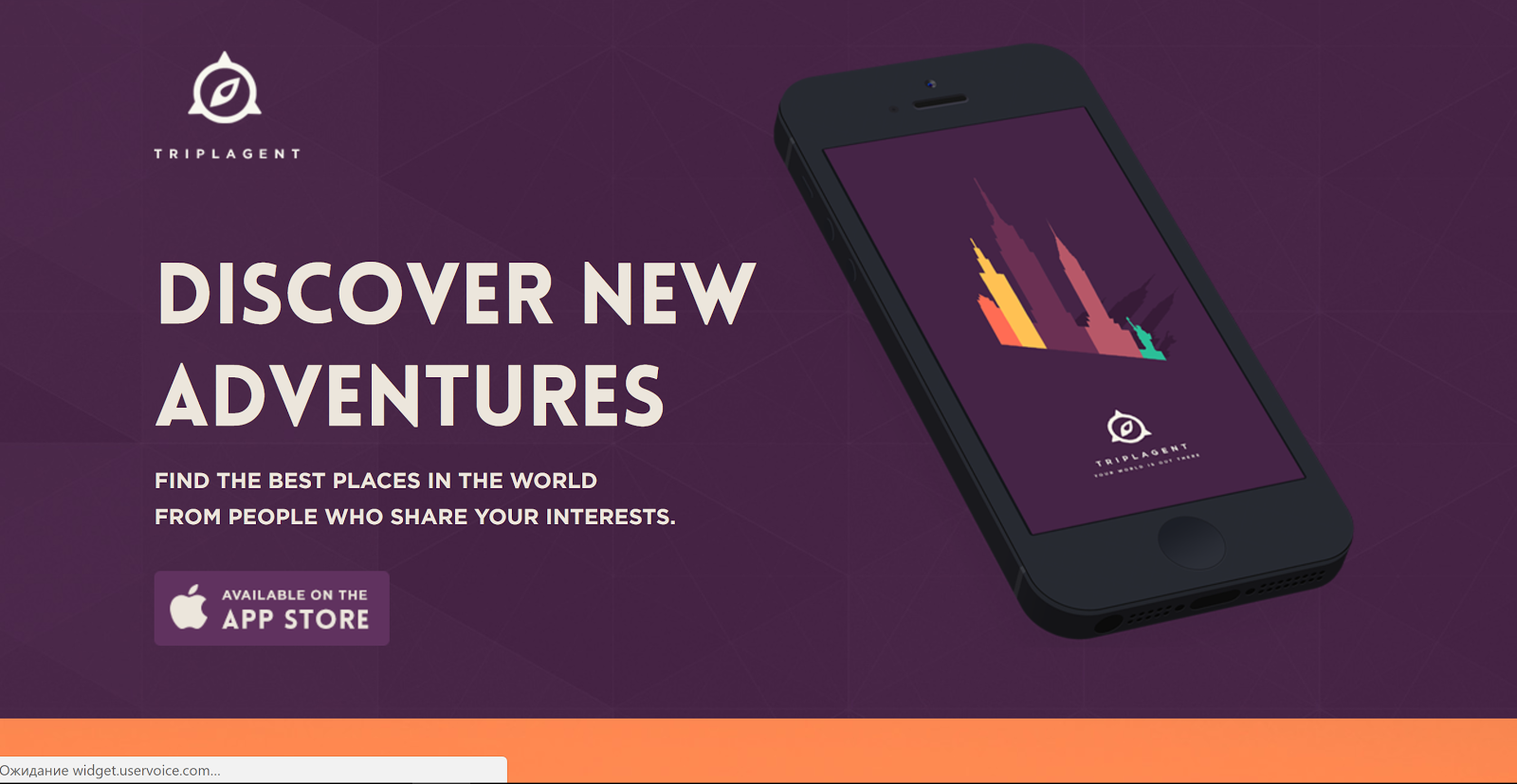
Фиолетовый — исторически сложилось, что фиолетовый у нас ассоциируется как поистине королевский, с намеком на роскошь. Опять же к разнице оттенков: если светлые, такие как лиловый, вызывают ощущения романтики и легкости, то темные оттенки — воплощение богатого шика.


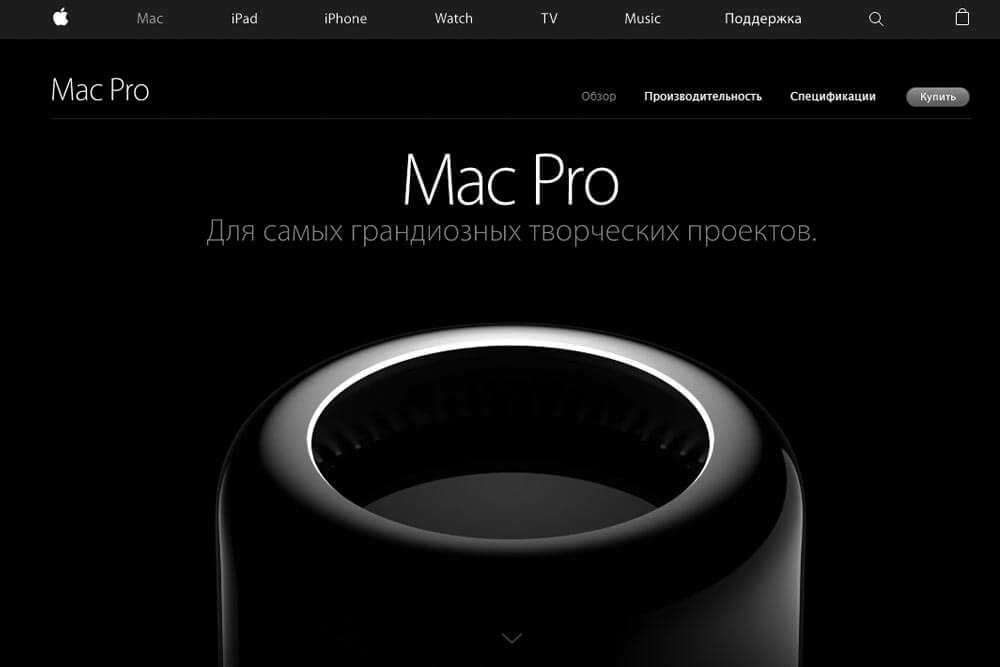
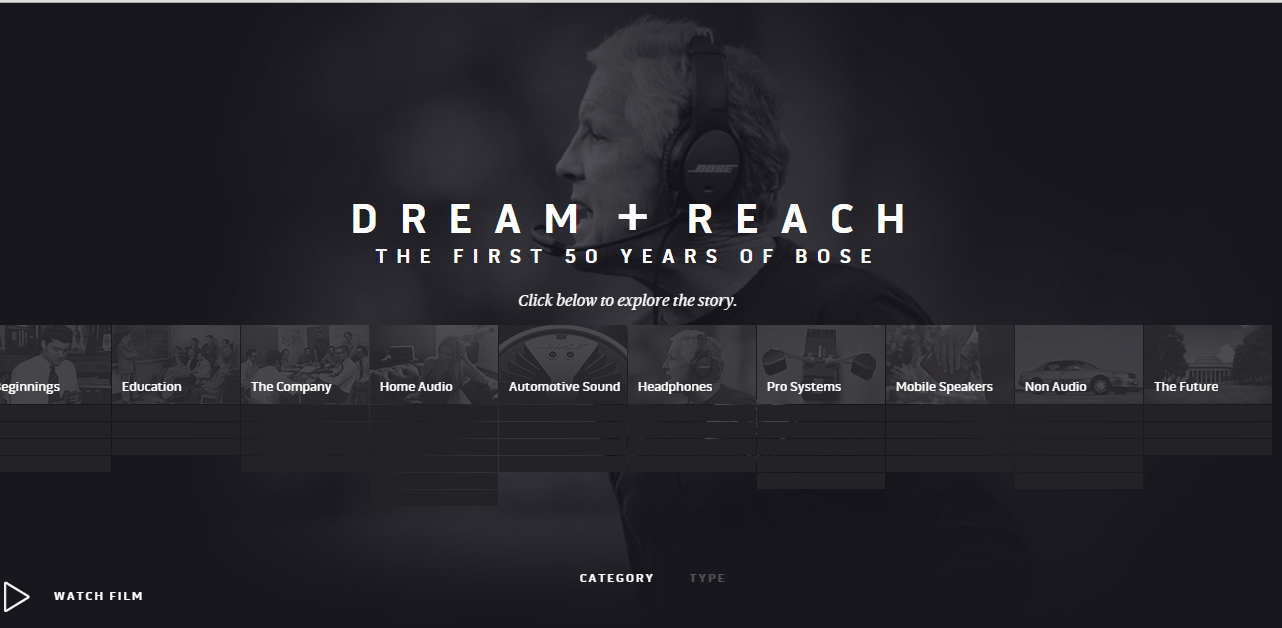
Черный — самый сильный из нейтральных цветов, и используется практически на каждом сайте. Его значение зависит от используемых вместе с ним в палитре цветов. В качестве основного цвета он может ассоциироваться со злом и агрессией, однако для большинства сайтов чёрный цвет используется, чтобы создать ощущение изысканности. Чтобы достичь эффекта элегантности черный используют вместе с белым цветом.


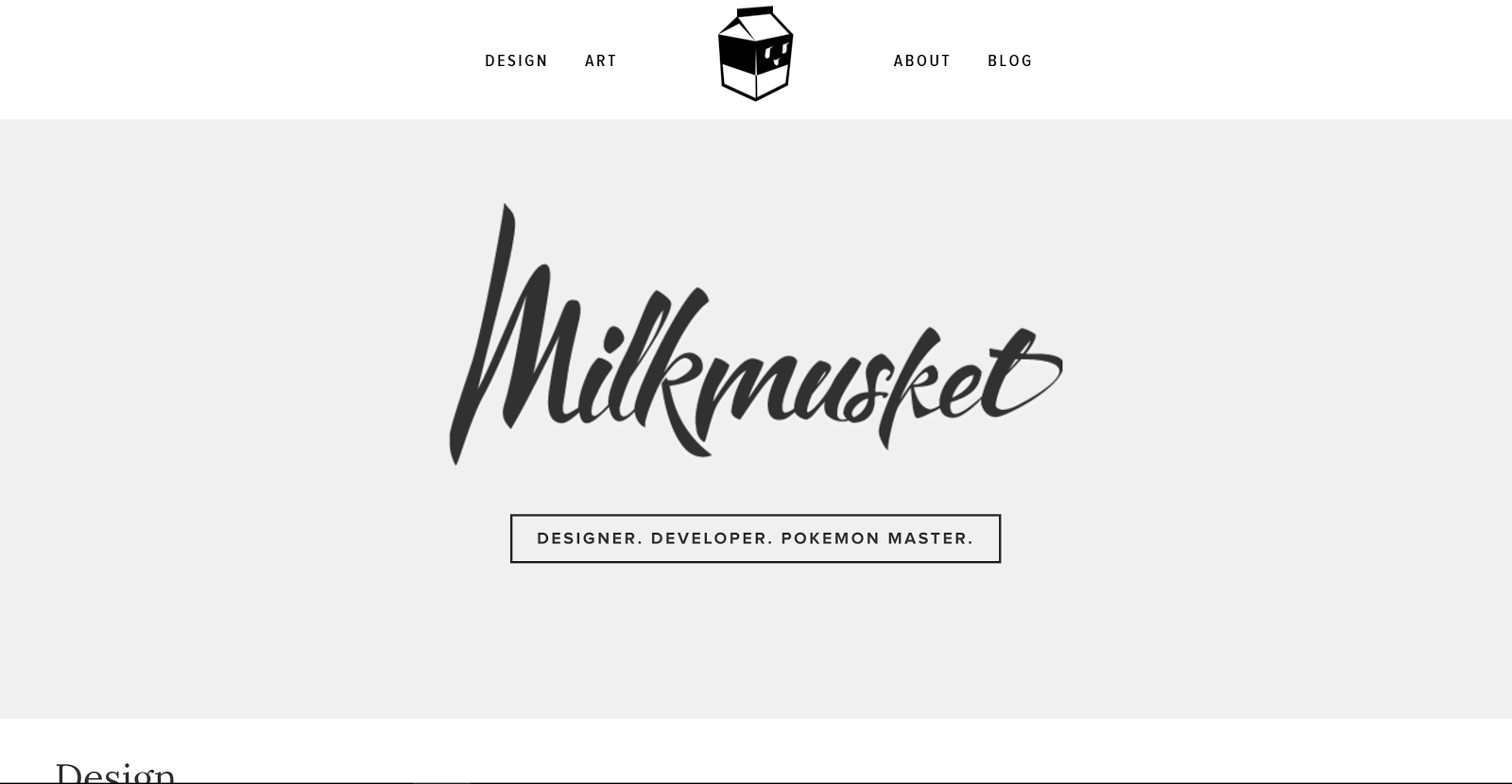
Белый — белый цвет в западной культуре ассоциируется с добротой и невинностью. Чаще всего на сайтах он используется в качестве фона для минималистичного дизайна. Обилие белого создает ощущение легкости и чистоты.

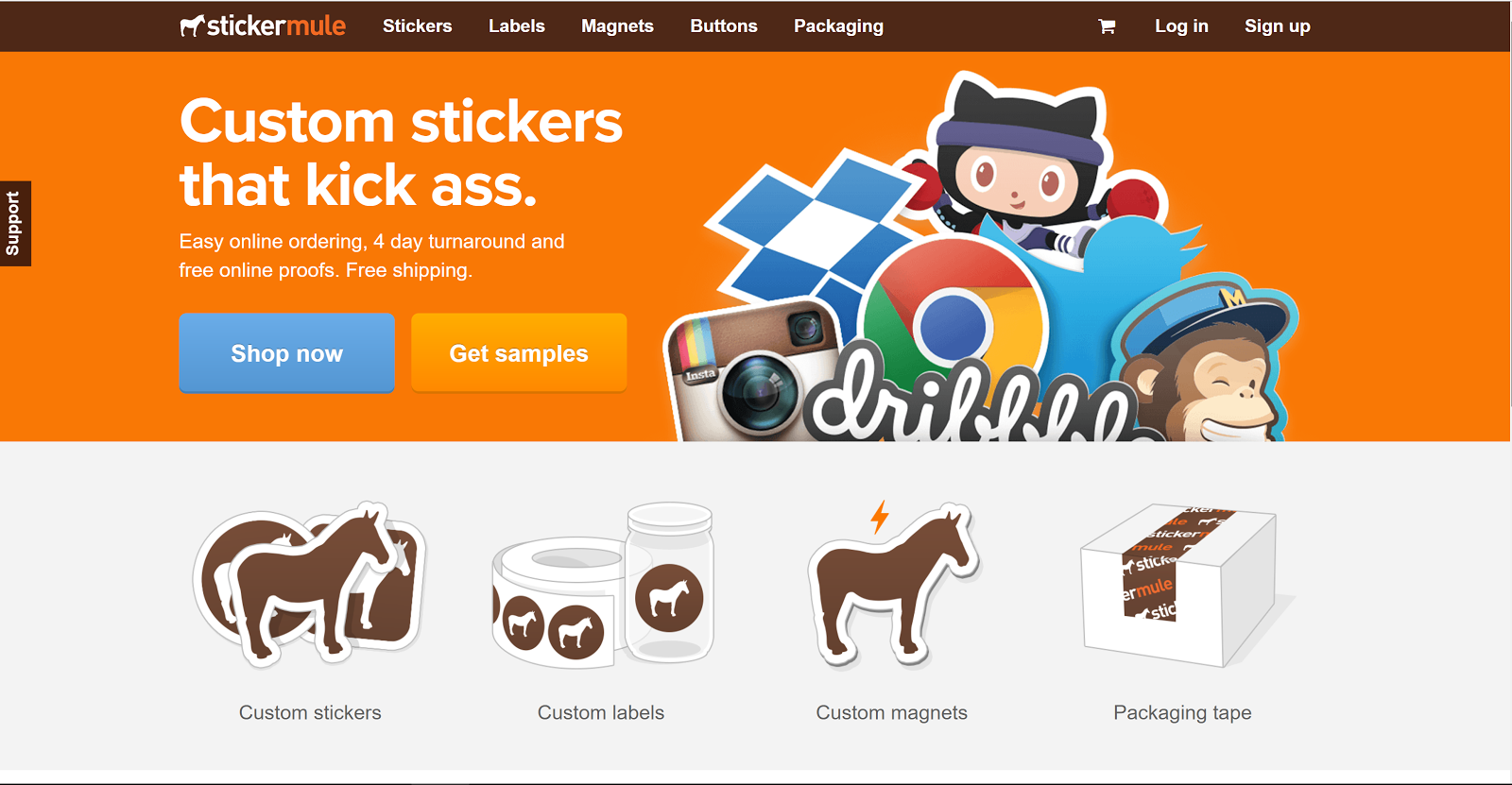
Коричневый — цвет естественный: он окружает нас в природе и неотделим от нее. Коричневый передает тепло, цельность и честность. Более светлые оттенки ассоциируются с комфортом и уютом, а более темные несут в себе признаки консерватизма и чаще считаются мужскими.

Пикторгаммы
Обычно представляется довольно схематично. Образ покупательской корзинки в углу страницы интернет-магазина — пиктограмма, вопросительный знак у слова “Справка” — пиктограмма, шестеренка для меню настроек — пиктограмма. Сайт общается с нами с помощью этих пиктограмм, эргономично используя пространство блоков страницы. Принцип их работы основан на ассоциациях, которые вызывают у нас образы: если здесь нарисована молния, значит там есть электричество, а электричество больно бьет, да и умереть можно... так что я, пожалуй, не полезу в эту трансформаторную будку.

Баннеры
Может быть как статичной картинкой, так и залипательным интерактивным элементом. Обычно баннеры содержат ссылку на сайт рекламируемой продукции.
Существует несколько типов баннеров:
Статичные изображения — обычный, всем известный и постепенно уходящий баннер-картинка.
Анимированные изображения — баннеры, которые могут блестеть и переливаться, рассказывать целые истории и вообще быть довольно залипательными. За счет анимации привлекают к себе больше внимания, чем предыдущий вид, а как следствие более эффективные. Но главное не переборщить, а то обилие анимации доведет пользователей до эпилепсии, и некому будет совершать целевые действия :(
Richtext — дословно “богатые на текст” баннеры представляют собой текстовые блоки. Они самые невзрачные из всех видов, но убирать их из арсенала не стоит. Бывают случаи, где пестрая реклама просто неуместна.
Интерактивные — самый любимый пользователями блок, в котором есть возможность немного развлечься, покормив, например, кота на рекламном баннере Вискас, либо сыграть в настоящую мини-игру в рамках рекламной кампании. Без внимания такие баннеры остаются редко.
Баннеры имеют несколько задач:
Задача продажи товара заключается в том, чтобы привлечь, заинтересовать и подтолкнуть к целевому действию (переход на сайт, заказ товара или услуги и т.д.) потенциального клиента.
Задача брендинга или имиджевая задача заключается в повышении узнаваемости бренда и формирования эмоциональных ассоциаций.