История веб-дизайна
Эволюция трендов веб-дизайна кратко и поэтапно
Андрей Батурин,
В сфере web-дизайна тенденция следовать трендам заметна как нигде больше. Год от года появляются новые решения и трудновыговариваемые термины: один “скевоморфизм” чего только стоит. Но знаете ли Вы, через какие метаморфозы пришлось пройти этой индустрии, чтобы достичь нынешних результатов?
Андрей Батурин
Началом истории веб-дизайна стоит назвать момент появления первого сайта — холста дизайнеров. Поэтому отправляемся с вами в лихие девяностые, чтобы проследить историю зарождения и развития сферы дизайна веб-интерфейсов.
1991-1993
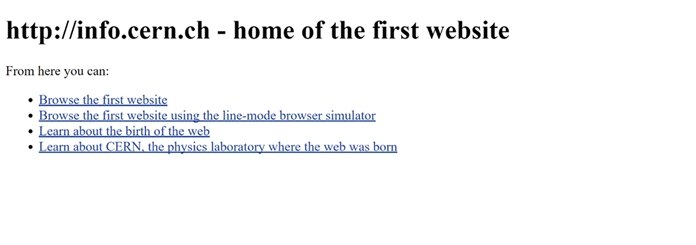
Самый первый сайт увидел свет 6 августа 1991 года. Для нашего избалованного глаза он выглядит совсем сухо. Но всё, что могли содержать первые в мире страницы — ссылки и текст.
О красоте сайтов не говорили вплоть до 22 апреля 1993 года, когда выпустили первый графический браузер Mosaic, поддерживающий просмотр изображений. Так однообразный текст стали разбавлять яркими картинками. Разработчики сайтов этому очень обрадовались и решили впредь использовать все нововведения по максимуму. Иначе, зачем они вообще нужны?
1994-1996
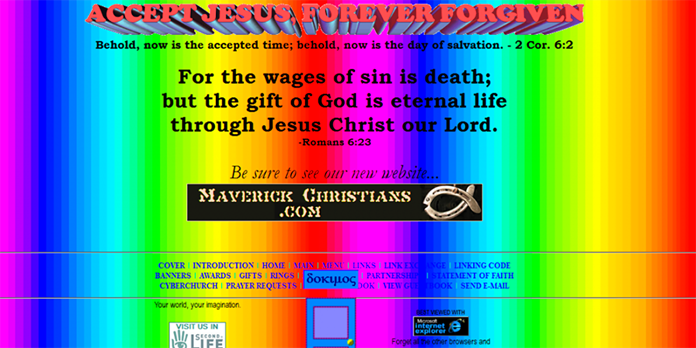
В этот период сайты начинают пестреть, как бразильский карнавал. Спасибо появлению цветных фонов. Такая новинка вызвала бурный восторг и не менее бурное использование ярких, кричащих цветов. Ходит легенда, что если посмотреть на некоторые из таких сайтов сейчас, можно ослепнуть. В эти годы, в добавок ко всему, появляется возможность добавления на сайт разных шрифтов, в частности Times New Roman и Courier New. Прогресс дошел и до размещения на страницах популярных сейчас GIF-изображений.
1997-1998
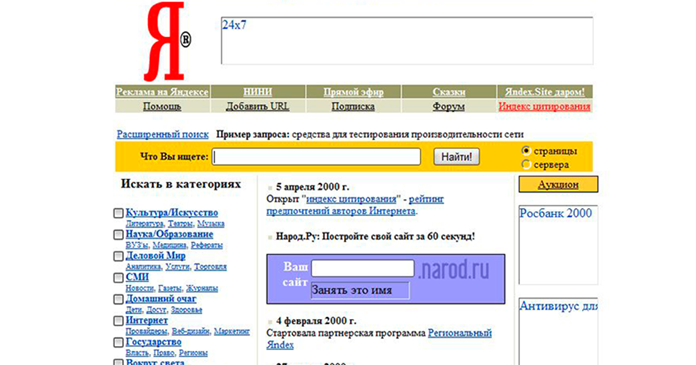
Облик сайта начинает чуть более походить на привычный нам: сайты теперь строят на основе табличных макетов, добавляют эффекты и навигацию с иконками. Также активно развивается FLASH-технология, вследствие чего появляется возможность добавлять “мигающие” заставки. И с ними, как и с фонами ранее, порой начинается серьезный перебор. Помимо всего прочего, период характеризуется активной интеграцией маркетинга в дизайн. Чуть ли не на каждом сайте можно было увидеть кричащие рекламные баннеры с громкими лозунгами.
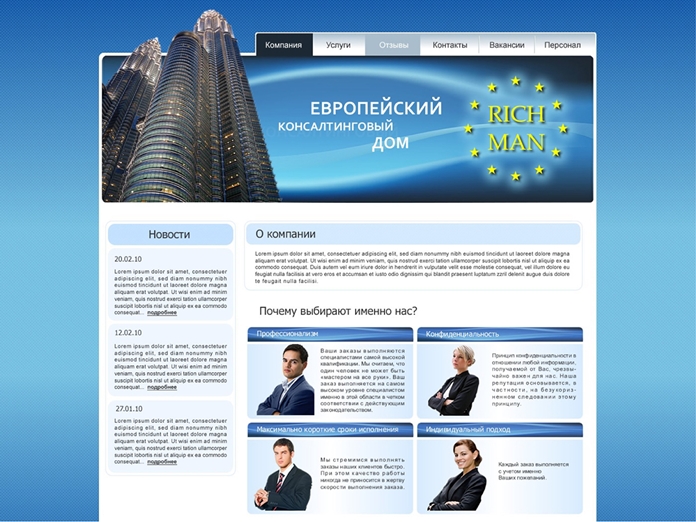
1999-2003
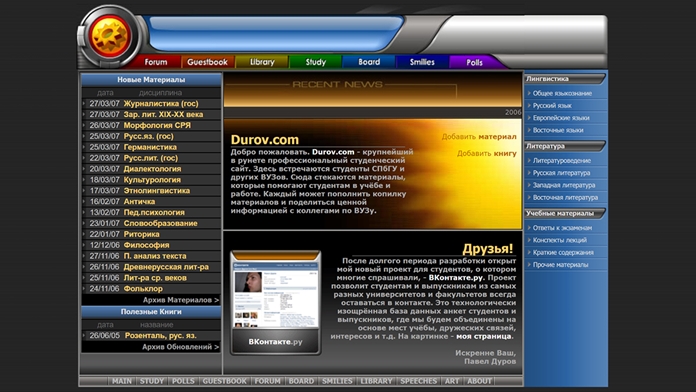
В начале XXI века в web-дизайне в моду входят скругленные углы, блестящие кнопки и градиенты. Фонами наигрались, и теперь они становятся однотонными. Можно сказать, они начинают выполнять свое прямое предназначение и перестают перетягивать на себя много внимания. Веб-сайты становятся намного функциональнее и обзаводятся более удобным пользовательским интерфейсом.
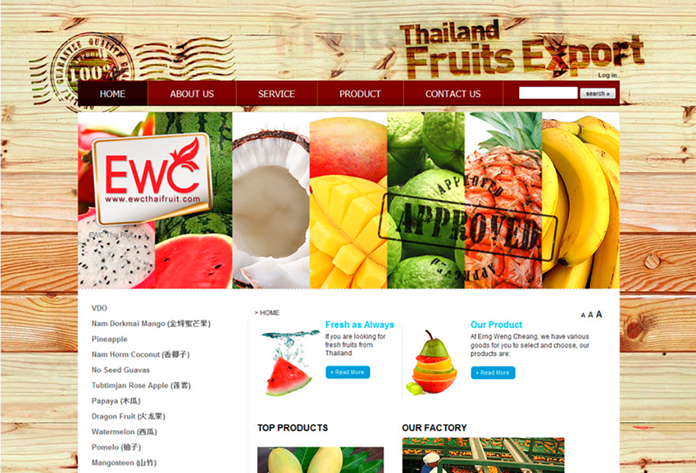
2004-2006
Да начнётся великая эпоха Web 2.0! В web-дизайне с приходом Web 2.0 стали отдавать предпочтение тени, глянцевости иконок и кнопок и мягким цветам интерфейсов. Также в тренде — упор на читаемый и функциональный контент и интеграция в ресурсы анимационного контента.
2007-2010
С этого периода начинается активное развитие мобильных веб-приложений и вместе с этим, появляются мобильные веб-сайты. Отсюда прослеживается тенденция развития такого явления, как “адаптивность”. Разрабатываются первые социальные сети и, как следствие, получает распространение размещение их иконок на сайтах. Активно внедряются длинные макеты сайтов. Широкое распространение получают стоковые фотографии и такое явление, как скевоморфизм.
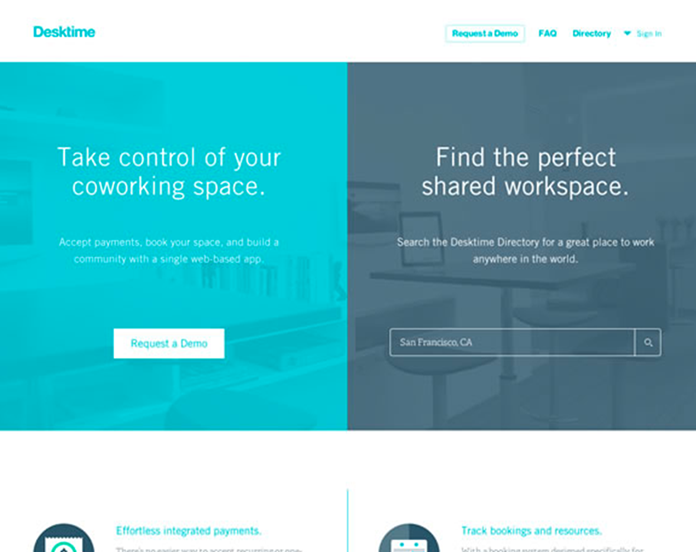
2011-2014
Недолго дизайнеры баловались использованием новинок разных периодов, когда осознали, что лучший выбор — простота. И тогда начинает все больше развиваться сердечная любовь к минимализму. В этот период также появляются такие дизайн-тренды, как плоский дизайн и параллакс. Особое внимание продолжают уделять адаптивности сайтов.
2015-2016
В это время мир веб-дизайна остановился на выборе материального дизайна, высокого разрешения графики на страницах, а также стала внедряться интерактивность. Особую популярность получили видеоконтент и скроллджекинг. Дизайнеры стали делать упор на индивидуальность, а посему в предпочтение вывели уникальную графику и авторские иллюстрации. Собственно, большинство сайтов, которые мы сейчас посещаем являются представителями именно этого периода.
Что ждет нас в дальнейшем?
Не так просто наверняка сказать о том, чем поразит нас индустрия web-дизайна. Но мы проанализировали порядка десяти тематических ресурсов и можем немного порассуждать о том, что стоит ждать от сайтов в этом году. Судя по пророческим тенденциям, можно сказать, что нас ждёт в прямом смысле яркое и сочное будущее:
- Ровная сетка — это скучно. Поэтому на смену ей придёт нестандартная, ломаная сетка, которая сделает сайты динамичнее и интереснее.
- Продолжится бурное развитие тенденции на интерактивный дизайн и анимацию.
- Поговаривают, что долгий скроллинг постепенно канет в лету.
- Основной изюминкой будущего web-дизайна обещает стать шрифт, как главный графический элемент интерфейса.