 СЕРИЯ СТАТЕЙ ПРО ПРОЕКТИРОВАНИЕ
СЕРИЯ СТАТЕЙ ПРО ПРОЕКТИРОВАНИЕ
Виды прототипов сайтов
ЧАСТЬ 4
Андрей Батурин,
АНДРЕЙ БАТУРИН
В настоящий момент у авторов? публикующих статьи по данной тематике не сложилось единого мнения относительно деления прототипов на виды. Кто-то делит прототипы исключительно по степени их проработки, а кто-то по типам материалов, на которых выполнены прототипы – бумажные, изображения, интерактивные. Я решил разделить прототипы на два вида – статичные и интерактивные. Каждый из видов прототипов может иметь три степени проработки – низкую, среднюю, высокую.
Статические
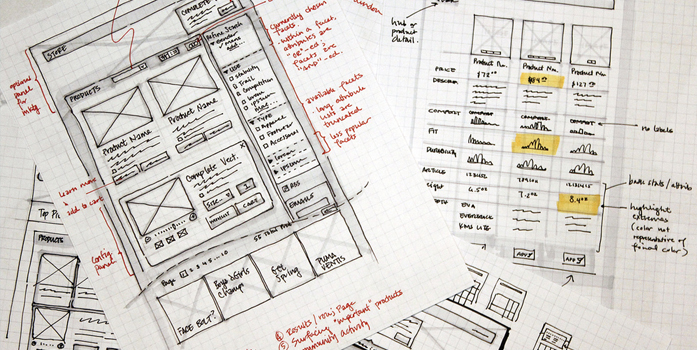
Это прототипы, выполненные в виде статичных изображений. В эту категорию попадают прототипы, нарисованные от руки на бумаге или же сделанные с помощью какого-либо графического редактора, также сюда можно отнести прототипы, нарисованные на маркерной доске или еще где-либо.
Интерактивные
В отличие от статичных картинок, на интерактивных прототипах, как минимум, присутствует возможность перехода между страницами прототипов посредством элементов навигации реализованных в прототипах, а, как максимум, эмитируется работа большинства элементов сайта – слайдеры, всплывающие окна и пр.
Такие прототипы делают обычно в специализированных программах для создания прототипов, а демонстрируют их клиентам в виде набора html файлов, но подобных эффектов можно добиться используя и другие программы, допустим Flash, но я бы назвал это экзотикой.
Статичные и интерактивные прототипы, в зависимости от этапов разработки и текущих задач, могут иметь различные степени проработки – низкую, среднюю, высокую. Хотя данное деление весьма и весьма условно.
Прототипы низкой степени проработки, можно назвать набросками они чаще всего делаются в виде эскизов на бумаге или на маркерной доске и больше нужны для обсуждения хода разработки внутри команды разработчиков. Такие прототипы создаются максимально быстро, содержат минимальный набор элементов и редко демонстрируются заказчикам.
Прототипы средней степени проработки, как правило, содержат практически все элементы сайта, причем, для упрощения понимания механизмов работы данных элементов, выполняется имитация их работы. Подобные прототипы чаще всего используются как демонстрация проделанной работы по прототипированию, а также для обсуждения хода разработки проекта с заказчиком. Прототипы подобного уровня проработки позволяют проводить тесты на удобство пользования сайтом. Когда мы создаем прототипы такого уровня, то обязательно используем на них окончательный текст – именно тот, который будет затем использоваться на готовом сайте.
Прототипы высокой степени проработки, могут содержать дизайн или его рабочую версию, полноценно работающие элементы интерфейса. Подобные прототипы создаются редко по причине их высокой стоимости и служат, в основном, для решения каких-либо специфических задач.
Вид и степень проработки прототипа выбирается, как правило, разработчиками, исходя из необходимости решения конкретных задач и удобства их решения. Как правило, разработчики стремятся делать прототипы максимально простыми и понятными, не тратя свое время на бесполезные украшательства, чем часто страдают начинающие проектировщики. Но об этом читайте в следующий статьях.