Все сайты, которые мы создаем, поддерживают Open Graph
Андрей Батурин,
Андрей Батурин
Еще с августа мы начали работать с разметкой Open Graph, и теперь все сайты, которые мы создаем в студии, поддерживают эту технологию. Что она собой представляет, зачем нужна и как работает, разберем в этой статье.
Что такое Open Graph и в чем его польза для сайта?
Open Graph — это специальные данные (картинки и тексты) для парсеров мессенджеров и социальных сетей, благодаря которым автоматически создается красивый сниппет, если кто-то делится ссылкой на ваш сайт.
Изначально разметка Open Graph разрабатывалась только соцсетью Facebook, Но затем польза ее стала очевидна и для других соцсетей и мессенджеров, и они тоже стали ее поддерживать.
Зачем нужен Open Graph?
На многих сайтах есть кнопки для шеринга страниц в соцсетях — это один из способов привлечь на сайт аудиторию. И если на сайте реализована технология Open Graph, то ссылки на него будут выглядеть более привлекательно: с внятным заголовком и подходящей картинкой, которую задает владелец сайта.
Если же Open Graph нет на сайте, то соцсети и мессенджеры будут сами “подтягивать” зачастую произвольные изображения и текст со страницы сайта — из-за этого ссылка выглядит как спам, переходить по ней нет никакого желания.
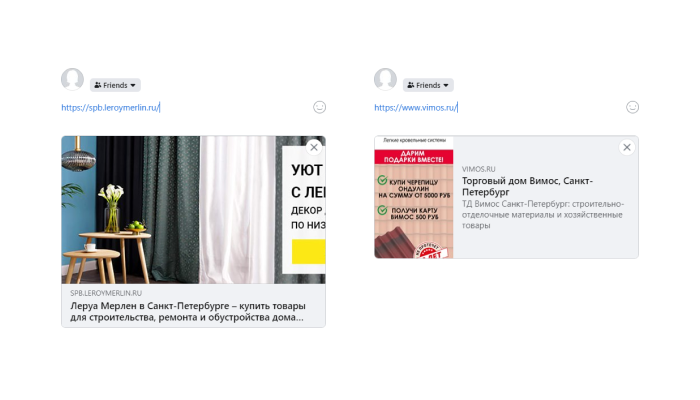
Вот несколько примеров того, как может выглядеть ссылка с сайта, на котором не реализован протокол Open Graph. Картинка обрезана и не отцентрована, на превью много лишней информации

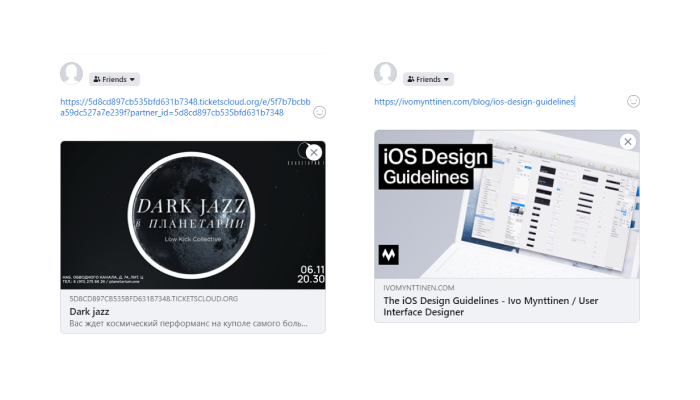
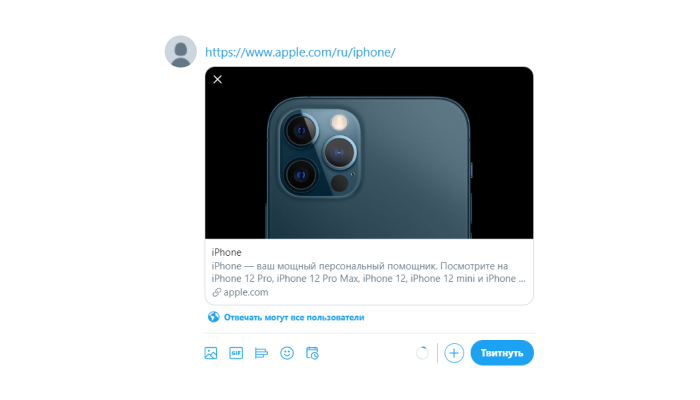
А вот так выглядит ссылка, если на сайте есть Open Graph. Все ровно, красивый фон и заголовок:

Как Open Graph работает в наших сайтах?
Мы создаем сайты на CMS Umbraco, куда дополнительно добавили технологию Open Graph.
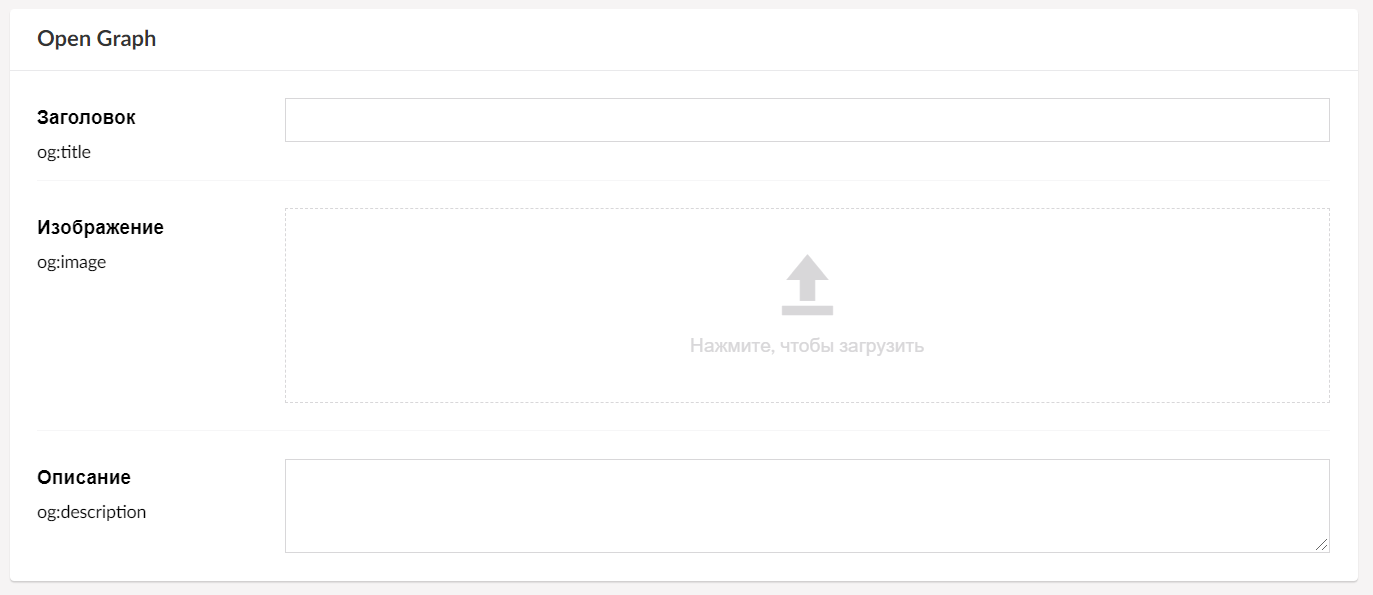
С ее помощью мы можем добавлять картинки для шеринга в соцсетях, управлять ими, выбирать, как они будут выглядеть в прямоугольнике и квадрате. Для этого не нужны сторонние сервисы — все делается парой кликов в CMS. Вот, как просто это выглядит:

Если на странице уже заполнены данные для поисковиков (Title, Description), то можно не заполнять аналогичные поля в Open Graph — он сам подтянет их из блока SEO (эти данные в большинстве случаев и так дублируются, так что просто нет смысла дважды их заполнять).
Несколько особенностей Open Graph
В разных соцсетях и мессенджерах могут быть некоторые отличающиеся детали. Например, Telegram очень долго хранит кэш, поэтому если вы сразу не добавили нужную картинку через Open Graph или добавили не ту, а затем отредактировали ее, придется долго ждать, пока она обновится в Telegram.
Но тут есть выход — специальный бот @webpagebot, с помощью которого можно обновить ссылки вручную.
Еще одна важная особенность Telegram — для него не получится сделать широкую картинку.
А в Twitter вместе со ссылкой отображается только маленький формат картинки. Но это все равно лучше, чем ее отсутствие.

— Разметка Open Graph сделает ваш сайт более привлекательным для шеринга в соцсетях — превью ссылок, которыми делятся пользователи, выглядят ровными, оцентрованными, с корректной картинкой и названием.