СЕРИЯ СТАТЕЙ ПРО ПРОЕКТИРОВАНИЕ
СЕРИЯ СТАТЕЙ ПРО ПРОЕКТИРОВАНИЕ
Насколько отличатся прототип и конечный дизайн сайта?
ЧАСТЬ 8
Андрей Батурин,
АНДРЕЙ БАТУРИН
При ответе на данный вопрос надо учитывать тот факт, что прототип может иметь три степени проработки - низкую, среднюю, высокую. Про это было подробно описано в статье “Виды прототипов сайтов”. Повторюсь, что на практике, наиболее часто используемым прототипом, на основе которого разрабатывается дизайн, является прототип средней степени проработки. Если прототип был хорошо проработан и продуман, то отличия между ним и дизайном, разработанным на его основе, будут минимальны. Но все же, они могут быть, часто это происходит в тех случаях, когда в процессе создания дизайна приходят более удачные идеи реализации интерфейса. Каждое отступление обсуждается с заказчиком и разработчики должны обосновать его внедрение, если заказчик его утверждает, то оно реализуется в дизайне сайта. Как правило, расхождения не превышают 20% от общего объема выполненных работ. Если их больше, то значит проектирование было выполнено с ошибками, необходимо остановить работы и вернуться на стадию проектирования сайта.
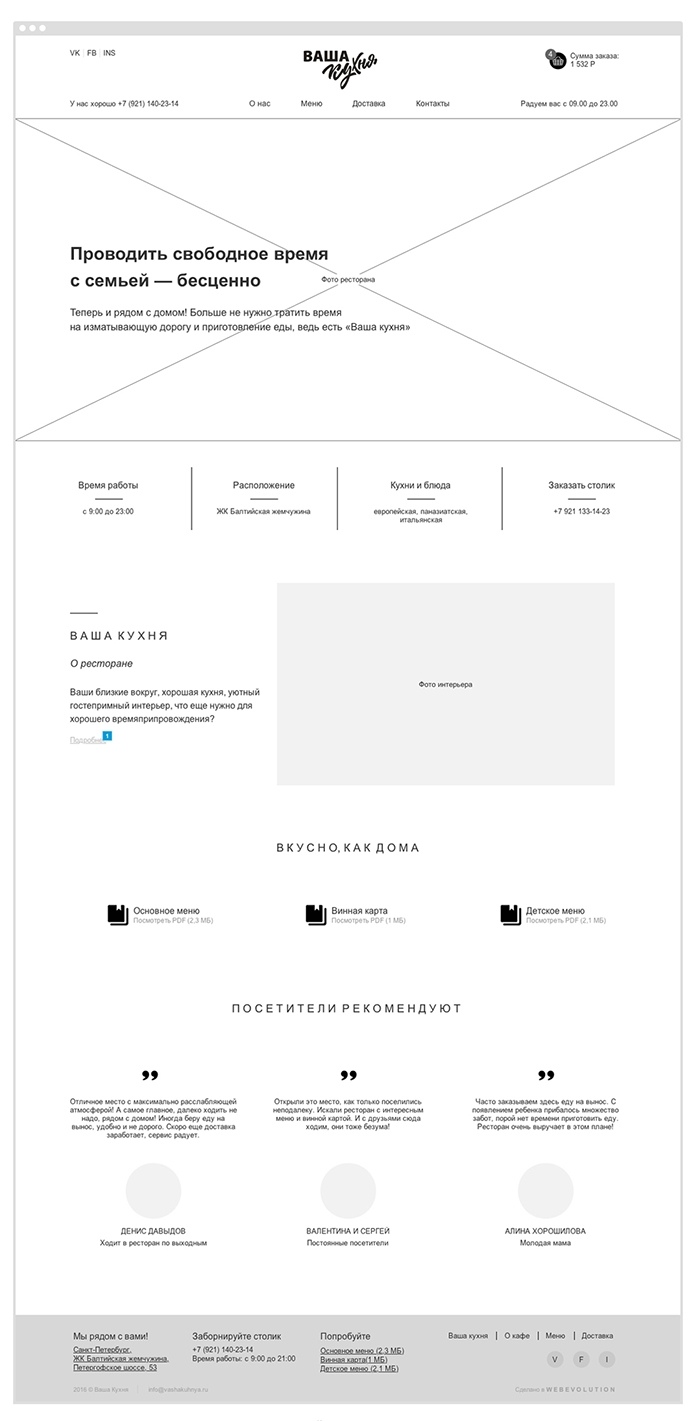
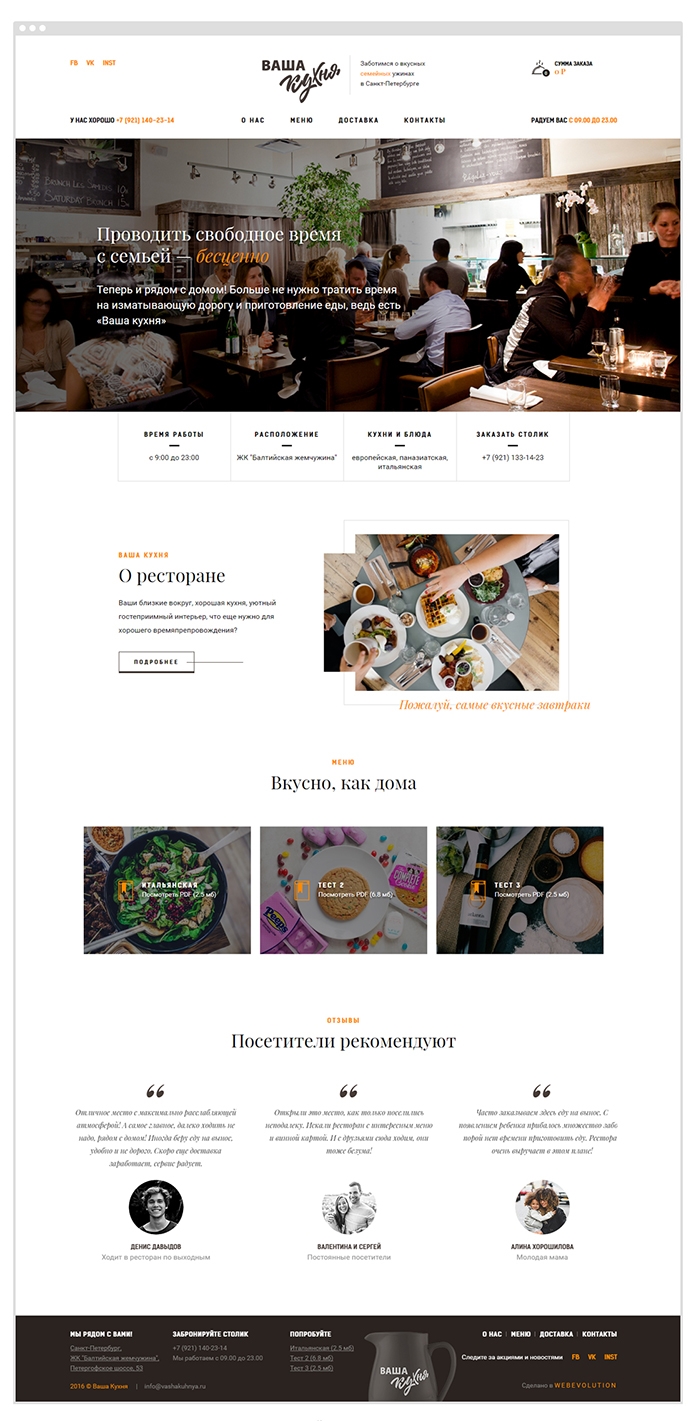
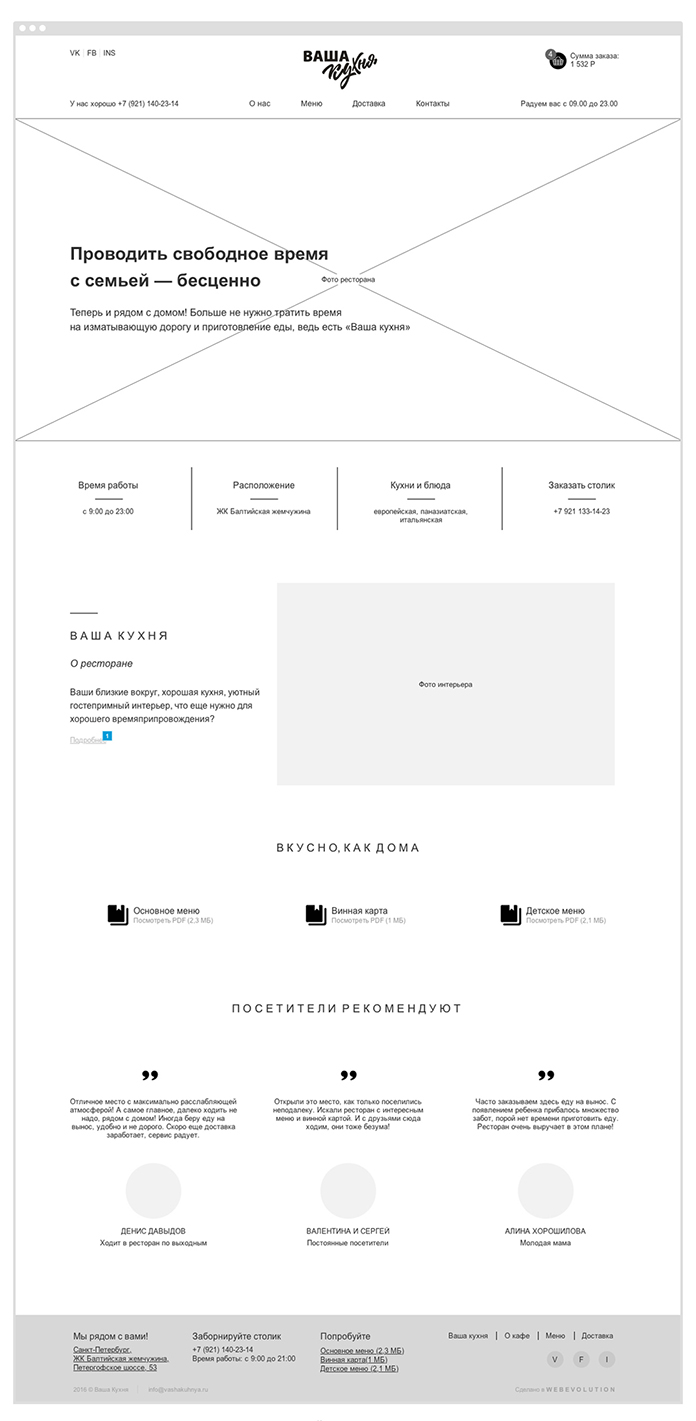
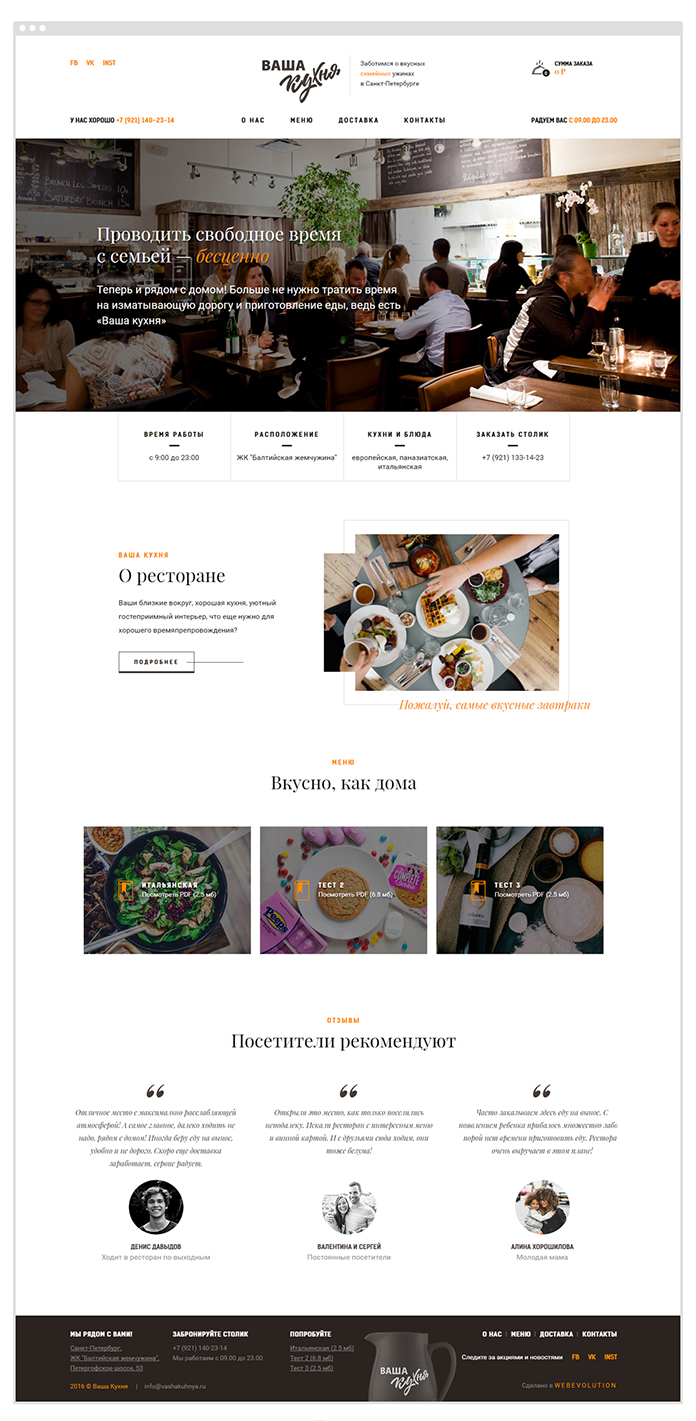
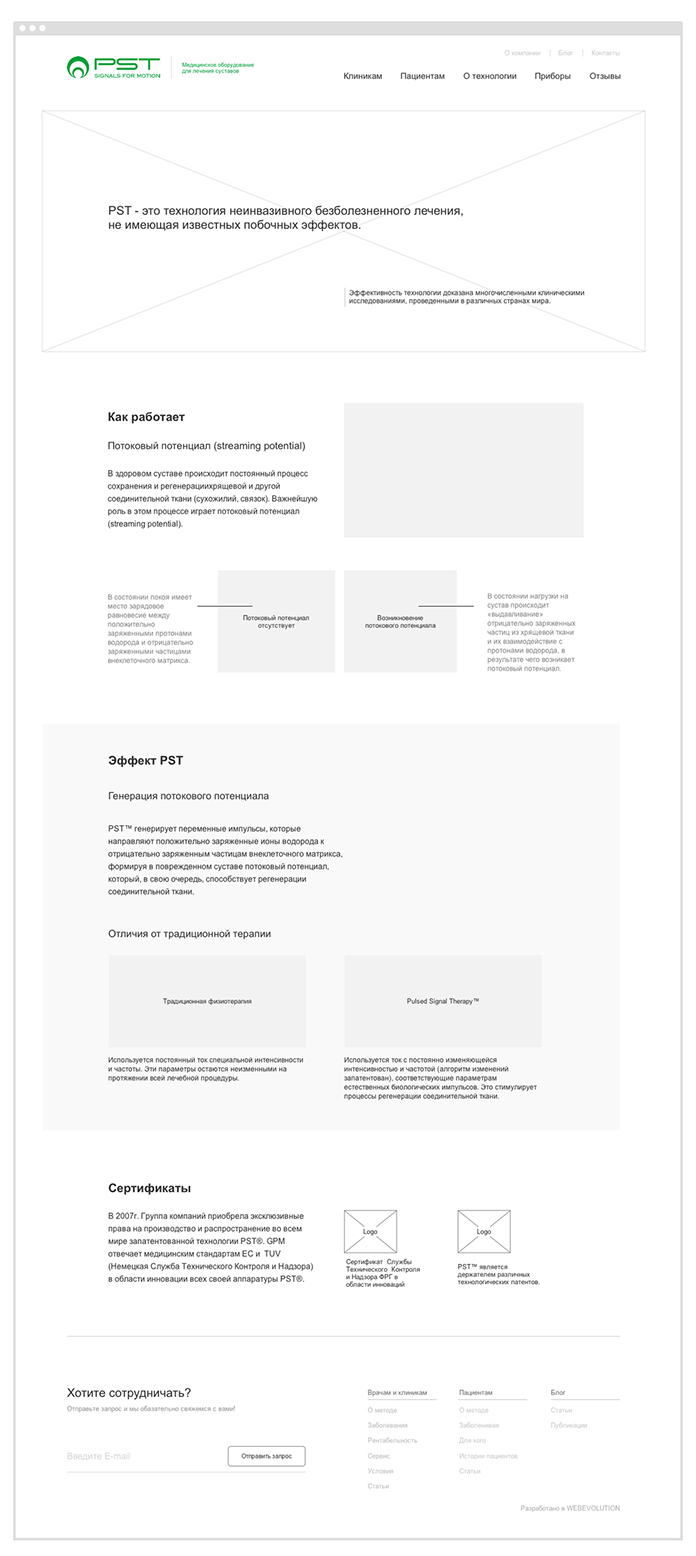
Примеры прототипов и дизайна страниц сайта сделанного на их основе
Прототип главной страницы сайта ресторана.

Дизайн главной страницы сайта ресторана.

Прототип страницы медицинского сайта.

Дизайн страницы медицинского сайта.

Почему разработчики против внесения правок на этапе отрисовки дизайна?
Часто бывают ситуации, когда клиент настаивает на внесении каких-либо правок в дизайн сайта (а часто это значит, что и в его функционал). Речь идет о добавлении чего-то, что не было вовсе реализовано в прототипе и не описано в техническом задании на разработку сайта. Клиент получает мотивированный отказ от разработчиков, по причине того, что объем работ был рассчитан исходя из утвержденного прототипа и технического задания на разработку сайта. А добавление новых работ влечет за собой увеличение объема работы, который должен быть оплачен дополнительно.
Поэтому заказчику нужно очень важно внимательно относиться к утверждаемым им документам и, прототипу в том числе, дабы не возникало конфликтных ситуаций и не приходилось тратить дополнительно время и деньги на неучтенные доработки. Зачастую, разработчики идут на встречу клиентам и незначительные изменения вносятся без доплаты, но в таких случаях это их личная инициатива, но не в коем случае, не обязанность, и это надо понимать.