Лид-форма на сайте: как и зачем ее создавать
Андрей Батурин,
Андрей Батурин
Если вы привлекаете клиентов в интернете, у вас наверняка для этой цели есть сайт. А на сайте скорее всего есть есть специальная форма, с помощью которой посетители могут оставить вам заявку, чтобы ваши менеджеры в дальнейшем связались с ними и “довели” до заключения сделки. Так вот, эта форма называется лид-формой и играет ключевое значение в показателях конверсии сайта. От нее во многом зависит, какой процент посетителей станет вашими клиентами, поэтому к продумыванию лид-формы следует отнестись максимально ответственно. В этой статье мы разберем функции этого элемента и дадим советы по его созданию.
Что такое лид-форма
Лид-форма — это блок или всплывающее окно на сайте с предложением пользователю заполнить некие данные. Обычно это контакты и небольшой комментарий. Например, на сайте онлайн-школы английского языка лид-форма нужна, чтобы собрать контакты заинтересованных в обучении пользователей и передать их в отдел продаж, чтобы менеджеры по продажам связались с этими заинтересованными пользователями и продали им пакет уроков.
Или другой пример. На сайте интернет-журнала с научно-популярными статьями форма нужна, чтобы читатели оставили свой e-mail, на который им впоследствии будут рассылать свежие статьи прямо на почту.
С концепцией лид-формы мы определились, теперь давайте разберем, из чего она обычно состоит.
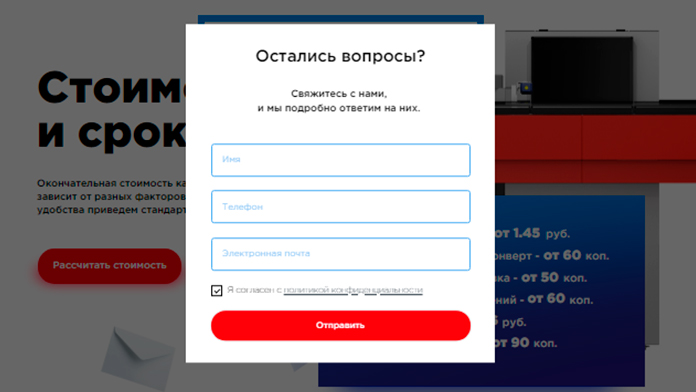
Структура у лид-формы простая: это несколько полей для заполнения, кнопка для отправки данных и короткое сообщение в случае успешной или неуспешной отправки данных. Чем меньше полей в форме, тем лучше, потому что пользователи не любят писать много текста. В идеале — если можете ограничиться только именем человека и его телефоном (или e-mail). Чем больше полей вы добавляете, тем ниже становится конверсия.
Но, с другой стороны, подробная лид-форма дает более качественные заявки — менеджер сразу получает большое количество данных о клиенте и не тратит время на их личное выяснение. И вдобавок может персонализировать коммуникацию, чем вызовет положительную реакцию у клиента.
Поэтому здесь важно соблюсти баланс — спрашивать только те данные, без которых вам не обойтись для качественной обработки заявки. А определить эти данные поможет анализ ниши и конкурентов.
Функции лид-формы
Этот инструмент используют на сайте для разных задач. Вот самые распространенные из них.
1. Сбор заявок от потенциальных клиентов. Человек, заинтересовавшись в вашем товаре, оставляет свои контакты, иногда — пожелания (например, указывает, какая именно услуга или товар его интересует, какая конфигурация, какие вопросы у него есть). Эти данные попадают менеджеру, который их анализирует, составляет предложение, а затем связывается с клиентом, разъясняет детали и доводит его до сделки.

2. Подписка. Также лид-форму используют и чтобы подписать посетителя сайта на обновления, новости и рассылки компании. Чтобы уговорить его это сделать, обычно обещают какой-нибудь подарок: полезный материал, персональную рекомендацию, скидку на следующую покупку и т.д. Для владельца сайта польза в том, что теперь он может рассылать пользователю промо-материалы и из раза в раз возвращать его на сайт.
3. Регистрация. Также разновидностью лид-формы может быть форма регистрации. Человек заполняет данные о себе (обычно их здесь больше, чем при стандартной заявке) и авторизуется на сайте. Мотивируют это делать разными способами: например, обещанием доступа к расширенному функционалу или скидками, бонусами, подарками.
Советы по созданию лид-формы
Чтобы лид-форма приносила вам новых клиентов, была удобна и повышала конверсию, следуйте перечисленным ниже советам.

Удачное расположение
От расположения окна с полями ввода данных зависит большая часть эффективности формы. Поместите ее на самое видное место — в верхней части страницы, чтобы взгляд пользователя с первых же секунд цеплялся за нее. Да, с точки зрения логики продаж разумно было бы расположить лид-форму в конце предложения, когда вы прошли все маркетинговые стадии — заинтересовали посетителя, вызвали в нем потребность в товаре и убедили его приобрести. Но на неделе не все пользователи читают продающий текст, кто-то готов принять решение сразу, прочитав один только заголовок и оффер, и важно, чтобы таким людям не пришлось прокручивать всю страницу вниз, лишь бы добраться до лид-формы. Дайте им возможность сразу оставить свои данные.
Если у вас много информации на странице, разумно будет продублировать лид-форму в двух местах: в начале страницы и ближе к середине или концу. Пользователи, которые принимают решение сразу, не вчитываясь в детали, заполнят ее в начале, а те, кто хочет подробно изучить предложение и информацию на сайте, смогут это сделать в конце. Удобно получается и тем, и другим.
Яркость и контраст
Лид-форма на сайте должна сразу бросаться в глаза. В этом поможет правильное расположение из предыдущего совета и правильное оформление, о котором поговорим сейчас.
Выделить лид-форму на фоне остальных элементов сайта можно несколькими способами. Например, сделать ее более яркой и контрастной, сыграть на сочетании цветов формы и фона. Или отвести для нее отдельный визуальный блок в дизайне страницы. Или выделить заметной рамкой — тоже вариант.

Мотивация для пользователей
Чтобы пользователи охотно делились личной информацией, оставляли заявки и заполняли все поля, пообещайте им за это небольшую награду. Например, скидку в 1-5% в зависимости от специфики ваших товаров. Или бонусную карту, на которой уже есть 500-1000 бонусов. Или даже небольшой подарок — обучающий курс, электронную книгу, полезный эксклюзивный материал от эксперта, бесплатный аксессуар при первой покупке и т.д.
В общем, убедите посетителя сайта, что заполнять поля форм — в его же интересах, так как это принесет ему пользу и даже выгоду.
Кнопка отправки
От вида кнопки, ее расположения и текста на ней зависит, насколько часто ее будут нажимать — а этот показатель напрямую коррелирует с конверсией. Поэтому пренебрегать дизайном кнопки не стоит. Она должна быть яркой, заметной, “выпуклой”. Текст кнопки — побуждающий. Для примера возьмем сайт туристической компании. Кнопка в конце лид-формы может быть стандартной и безликой — просто “Отправить”. Она не вызывает никаких эмоций и не побуждает нажимать на себя. А можно немного покреативить и написать на ней что-то вроде “Заказать путешествие мечты” или “Вперед к приключениям”, “Получить лучшее предложение” и т.п. В этих случаях посетитель с большей долей вероятности захочет на нее нажать.
Результат действия
Нажав на кнопку отправки данных, посетитель сайта сразу должен понять, удалось ли его действие. Напишите короткое сообщение и вшейте его во всплывающее окно. Одно — для успешного действия, второе — для неуспешного. Например:
- Отлично! Получили ваш запрос и уже готовим для вас индивидуальное предложение!
- Ой, кажется вы неверно заполнили форму. Внесите оставшиеся данные, пожалуйста.
Отказываемся от капчи
Капча — это система защиты от ботов, которые могут попытаться обрушить ваш сайт одновременной отправкой сотен и тысяч бессодержательных запросов. Суть капчи в том, чтобы пользователь перед отправкой данных ввел изображенный на картинке текст или выбрал несколько похожих элементов, дав понять, что он живой человек, а не робот.
Функция полезная, но только не в лид-форме. Капча может отпугнуть заинтересованных пользователей или даже вызвать их раздражение. Представьте себя на месте клиента: вы зашли на сайт, готовы сделать заказ и отдать свои деньги, вводите данные, а вам говорят: “прежде чем мы возьмем ваши деньги, докажите, что вы не робот”. Часть посетителей на этом моменте просто закроет страницу и уйдет на сайт конкурентов.

Тактично указываем на ошибки
Не всегда человек с первого раза корректно заполняет лид-форму. Где-то ошибся, где-то проглядел поле, где-то забыл поменять раскладку клавиатуры. Ваша задача — тактично указать на эти ошибки и мотивировать человека их исправить. Для этого важно задать в лид-форме строгие правила заполнения: номер телефона в таком формате, e-mail — в таком, чтобы заполняющий не написал в поле вместо номера текст, а в поле e-mail не забыл добавить домен.
Однако если человек в чем-то ошибся, важно не отпугнуть его грозным сообщением. У него всегда должна быть подсказка, что именно он заполнил неправильно. И ни в коем случае у него не должны удаляться все уже заполненные данные. Представьте: вы заполнили большую форму, где-то ошиблись, и после нажатия кнопки “Отправить” вся информация стерлась, а вас просят заполнять ее по-новой. От такого и разозлиться можно — а нам это не надо.
Безопасность данных
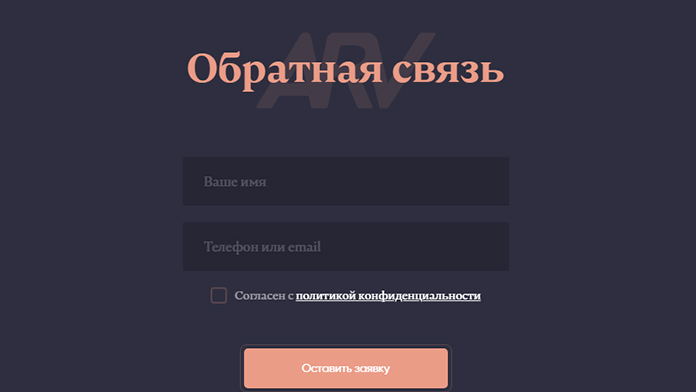
К личной информации многие относятся серьезно и не хотят делиться ей с кем попало. Поэтому важно убедить пользователей, что вам можно доверять — в этом вам поможет политика конфиденциальности. Она должна быть не для галочки, а строго соблюдаться вами. Используйте полученные данные только в соответствии с этой политики и только в случае, если пользователь выразил с ней согласие (например, поставил соответствующую галочку рядом с кнопкой “Отправить”).
— Лид-форма на сайте нужна, чтобы получать заявки потенциальных клиентов и превращать их в реальных покупателей. От того, насколько эта форма удобная, заметная и привлекательная, зависит, насколько высокой будет конверсия вашего сайта. Проводите регулярные А/Б тесты лид-формы, чтобы найти оптимальный вариант, который имеет наивысшие показатели конверсии.