Цветовая гамма сайта: рекомендации по подбору
Андрей Батурин,
Андрей Батурин
Дизайн и подбор цветовой гаммы — то, что играет не последнюю роль в создании сайта. Выбор, сделанный верно, важен, ведь палитра влияет на настроение человека и в какой-то мере на его поведение. Цветом однозначно можно привлечь внимание или оттолкнуть.
Чтобы не лишиться потенциальных клиентов, владелец веб-ресурса должен довериться мнению профессионального дизайнера. Но и самому полезно иметь представление о подборе гармонической цветовой гаммы для сайта. Расскажем о том, как подбирать оттенки, какие сервисы помогут «подсмотреть» цвета для сайта и их сочетания, как работают цветовые схемы. Дадим рекомендации о том, что еще нужно учесть при выборе палитры для веб-ресурса.
Правила подбора
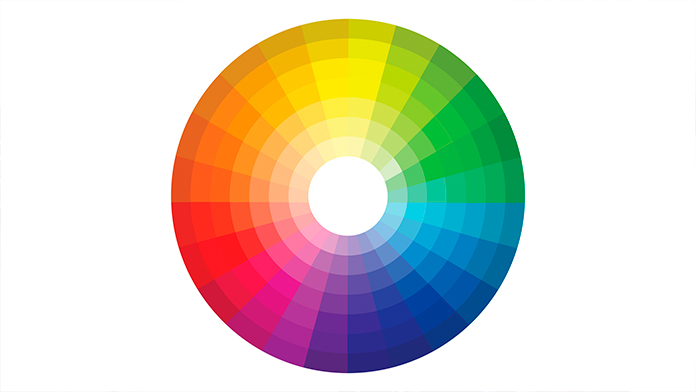
Главный инструмент, который применяют для комбинирования оттенков, — это цветовой круг. С его помощью можно найти эффектные сочетания, которые отлично смотрятся вместе. Но сначала надо понять принципы работы с ним.

Гармоничные комбинации рождаются из:
- Триад — 3 цветов, которые в круге образуют треугольник. Классическая триада — когда каждый элемент тройки удален от другого на равное расстояние. Один цвет главенствует, два других дополняют его. Еще есть аналоговые триады — сочетания оттенков, лежащих рядом друг с другом на цветовом круге.
- Тетрад — соответственно, 4 цвета, образующих прямоугольник. Сложная схема, при которой 1 цвет — главный, 2 — дополнительных, а еще один — подчеркивающий акценты. Все 4 цвета нельзя использовать как основные: появится дисбаланс, дизайн будет, что называется, резать глаз.
- Контрастов, то есть сочетаний 2 цветов, расположенных в круге противоположно.
Такие комбинации называют цветовыми схемами. Они остаются гармоничными независимо от того, каков угол поворота.
Чтобы быстрее сориентироваться в подборе цвета, надо усвоить еще несколько несложных правил:
- Гармонирующими являются тона, которые близки по спектру. Например, рядом с красным в круге располагаются розовый, оранжевый.
- Комплементарные либо дополнительные оттенки — пара, расположенная в круге напротив. Это, допустим, синий с желтым, зеленый с красный. Их нельзя использовать на равных: один – всегда основной, другой — дополнительный. Степень контраста значительна, и такие сочетания лучше применять, когда какую-то информацию необходимо подчеркнуть. К примеру, синий — фон, желтый — цвет акцента.
- Главные элементы спектра в живописи — красный, желтый, синий (RYB). И их нельзя получить путем смешивания прочих оттенков. Но в цифровом формате эта схема не работает. В веб-дизайне используют цветовую модель RGB — красный, зеленый, синий.
Правил и схем в теории цвета гораздо больше, названы только основные. Но сейчас много бесплатных сервисов, которые помогают и дизайнерам, и любопытным пользователям быстро и легко найти свое сочетание:
- Adobe Color CC. Есть русскоязычная версия и несколько режимов подбора, много палитр.
- ColorScheme.Ru — русскоязычный ресурс, простой и понятный даже новичкам.
- Paletton.com — тоже легкий в обращении, но на английском.
Одного онлайн-помощника более чем достаточно! Просто выберите тот, который удобнее лично вам. Вообще подбор цветов для сайта — дело непростое и субъективное. Задача облегчается, когда уже разработан фирменный стиль: понятно, какие оттенки нужно использовать.
Значение оттенков
Многие при выборе цвета хотят разобраться со значением. Подробные характеристики мы приводили в статье «Значение цвета в фирменном стиле компании».
Вспомним кратко, как воспринимаются цвета в дизайне сайта:
- Черный: сила, лаконичность, власть.
- Белый: свежесть, ясность, чистота.
- Бежевый: скромность, нейтралитет, нежность.
- Оттенок слоновой кости: стиль, элегантность, комфорт.
- Серый: строгость, профессионализм, контроль.
- Фиолетовый: элита, роскошь, романтика.
- Синий: спокойствие, стабильность, безопасность.
- Зеленый: рост, развитие, естественность.
- Оранжевый: молодость, дружба, бодрость.
- Желтый: веселье, энтузиазм, энергия.
- Красный: страсть, действие, активность.
Можно долго разбираться с психологической точки зрения, какие цвета на что влияют и какие пробуждают ассоциации. Надо понять простую вещь: важно подобрать такую палитру, чтобы она не раздражала посетителей.

Вкусы у всех разные, на восприятие влияет эмоциональный фон, самочувствие, настроение, пользовательский опыт, погода и еще 1 000 факторов. На всех не угодишь! Ученые давно доказали, что мужское и женское восприятие цвета весьма отличаются друг от друга. У дальтонизма есть 3 разновидности — протанопия, дейтеранопия, тританопия, страдают им преимущественно мужчины — около 7-8%.
Очень сложно найти такое решение, которое устроит абсолютно всех. Кстати, самым безопасным в этом плане цветом выступает синий. Недаром именно его выбрали многие социальные сети — Facebook, ВКонтакте, Твиттер.
Цвет и тема сайта
Правильное решение поможет сделать сайт уникальным и легко запоминающимся! И поспособствует тому, чтобы посетитель задержался на веб-ресурсе. Для того чтобы наиболее удачно подобрать цветовую палитру, необходимо учитывать на тематику сайта.
Иногда она задает тон и диктует свои условия:
- Представим, что сайт посвящен ландшафтному дизайну, благоустройству садов, продаже комнатных растений. В качестве основного цвета тут явно напрашивается зеленый, прочно ассоциирующийся с миром флоры!
- Если содержание сайта каким-то образом связано с водой (морскими путешествиями, аквариумами, доставкой питьевой воды), фаворитом будет синий.
- Сайты на разнообразные женские тематики часто используют розовый. И это обосновано, ведь он символизирует женственность, нежность.
- Желтый цвет близок к золотому. Присмотритесь, и вы поймете, что организации, связанные с финансами, — банки, страховые компании, МФК — часто выбирают именно его.
Если подбор цветовой гаммы вызывает затруднения, обратитесь за помощью к природе, там реально найти подсказки! Натуральные природные цвета всегда гармонично и идеально сочетаются. Однако профессиональный веб-дизайнер поможет быстрее.
Не стоит забывать, что любой сайт рассчитан на определенную аудиторию. Конечно, каждый человек имеется свои предпочтения относительно палитры, но есть некоторые закономерности. В том числе, возрастные:
- Детей и молодежь больше привлекают красочные и яркие оттенки.
- Люди среднего возраста предпочитают менее насыщенную гамму.
- Старшее поколение лучше воспринимает мягкие пастельные тона.

Поэтому, чтобы удачно определиться с цветовой гаммой сайта, нужно изучить ЦА, проанализировать статистику посетителей, если компания представлена в Сети веб-ресурсом.
Цвет и вид сайта
Палитры различаются не только в зависимости от тематики, но и по видам сайтов.
К примеру:
- Новостным порталам подходят нейтральные цвета — черный, белый, серый. Их пользователи больше обращают внимание на контент, поэтому цветовое разнообразие там сводится к минимуму.
- К этой же тенденции тяготеют коммерческие сайты. Бизнес предпочитает строгий, деловой дизайн, с использованием нейтральных, спокойных тонов. Хотя общую строгость часто разбавляют яркими акцентами, чтобы выделить наиболее важную информацию, подтолкнуть посетителя к активным действиям.
- Для форумов и соцсетей важны простота использования и комфорт посетителей. Поэтому оформление редко бывает красочным, обычно в дизайне применяются не более двух-трех цветов.
- Интернет-магазины часто получают эффектный дизайн. Надо следить, чтобы яркие элементы соответствовали предлагаемым на сайте товарам. Но эти ресурсы обычно оформлены эффектно, сочно.
- Лендинги предназначены именно для того, чтобы привлекать внимание к продукту или предложению. Контент у них обычно довольно краткий и емкий, а оформление выступает на первый план. И такой ресурс обязан быть красивым. Но, конечно, все хорошо в меру.
Реализация цвета
Вот простой алгоритм, который подскажет, как выбирать цветовую гамму сайта:
- Для начала нужно определиться, какой тон будет преобладающим. В главном цвете обычно исполняется основное меню, важные кнопки, информационные блоки.
- Далее выбирается комплементарный тон или несколько.
- Дополнительные цвета используются в оформлении границ меню и блоков, а также в заголовках, ссылках, кнопках CTA и других элементах.

Особое внимание обратите на сочетание дополнительных цветов. Они должны быть в меру контрастными и создавать гармоничную комбинацию. Следуя этим несложным рекомендациям, вы получите хороший результат.
Текст
При подборе шрифтов надо следить за тем, чтобы текст легко читался и не сливался с фоном. Читаемость, удобный для восприятия размер — основное при подборе типографики. Избегайте вычурных, сложных и плохо различимых шрифтов, где буквы сливаются или не распознаются.
Особое внимание отображению контента надо уделить, если применяется темный фон. При необходимости можно поменять цвет шрифта, подчеркивать или применять окантовку. Хотя с цветом шрифтов стоит обходиться крайне осторожно — для выделения иногда такой прием используют, но если допустить ошибку, можно оттолкнуть посетителей.
Важно делать корректные отступы между блоками и строками. От этого может зависеть, насколько будет читабельным текст.
Фон
Страницы сайта должны иметь если не одинаковый, то единый по стилистике дизайн. Если они будут выполнены в нескольких цветах, с меняющимися спецэффектами, то не всем пользователям понравится подобная пестрота.

Не обязательно, чтобы фон был однотонным. Можно попробовать менять контрастность на разных участках, использовать другие эффекты. Цвет лучше брать неяркий. Иногда намеренно стоит создать с цветовой гаммой сайта контраст. Только при этом надо следить, чтобы фон не затмевал собой контент. Все элементы и текст должны хорошо просматриваться.
Сегодня очень часто в качестве фона применяют фото высокого разрешения, анимацию или видео. Пока это тренд, актуальное решение, но оно не всегда удается в реализации. Нужно контролировать, чтобы скорость загрузки оставалась на высоком уровне. И, конечно, никакого звука при запуске видео!
— Подбирать цветовую гамму для сайта можно самостоятельно. Но, как говорится, дело мастера боится! Помните, что какой бы интересной ни была информация, размещенная на сайте, она рискует быть проигнорированной в случае неправильного оформления. Поэтому обращайтесь в нашу веб-студию для профессиональной разработки дизайна! Если у вас имеются замыслы, пожелания, предпочтения, они будут обязательно учтены. Но если вы ошибаетесь в каком-то моменте, специалист убедит вас передумать и предложит лучшее решение.